Simetria e assimetria são itens que fazem parte dos princípios básicos do design. Vem ver como podemos usar essas ferramentas pra ter projetos melhores.
Por serem princípios básicos do design, é possível aplicar simetria e assimetria em tudo quanto é projeto: layouts de sites, revistas, livros, embalagens, ilustrações, fotografias, cartazes, logotipos, enfim… Até em decoração de ambientes, arquitetura e roupas conseguimos ver o uso de simetria e assimetria. Mas para não ficar uma “conversa” muito longa, vamos nos ater apenas a projetos que tenham textos e imagens.
Simetria

É verdade que há um certo conforto visual quando falamos em simetria, mas não é por isso que precisa ser algo monótono. A simetria é sinônimo de estabilidade e equilíbrio, por isso vemos muitos layouts mais tradicionais usando apenas as informações centralizadas. Apesar de isso não classificar o design como tedioso, podemos usar a simetria sem cair nessa cilada que é um projeto cômodo e sem risco ou dinamismo.
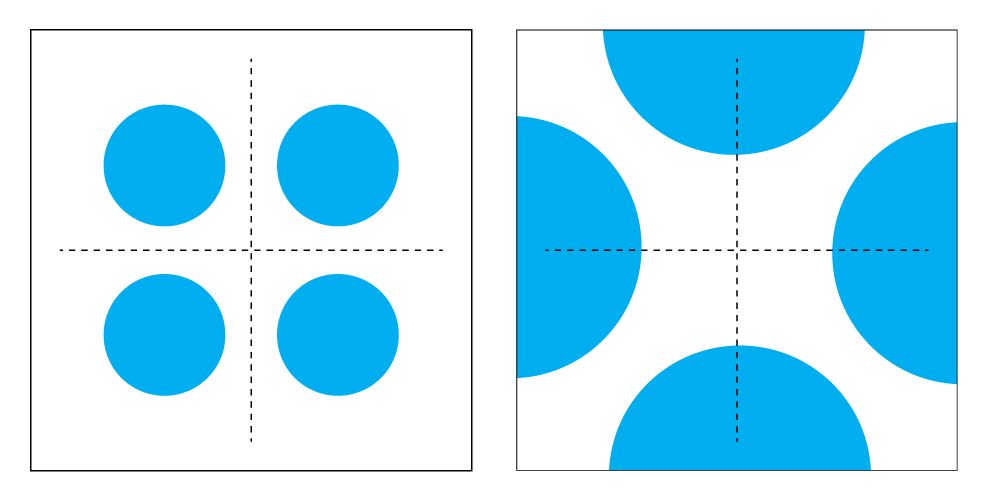
Olhe alguns exemplos:
Assimetria
A natureza também é cheia de assimetrias e para layouts ou projetos assimétricos não devemos apenas colocar os elementos jogados de qualquer forma, mas devemos buscar a elegância e a coerência através dos elementos que temos. Deve ser um caos de certa forma organizado. A proporção dos objetos e o espaço entre eles devem ser distribuídos de maneira que a estética seja harmoniosa. Aqui devemos contar com nossa intuição, por isso é importante que tenhamos um repertório visual – que construímos com o tempo e muita pesquisa – e com os testes veremos o que funciona e o que não funciona em cada projeto.
A assimetria confere uma dinâmica no layout e faz nossos olhos passearem pelo layout ou pelo logotipo. Essa dinâmica é totalmente diferente da simetria, veja:
E você, tem algum projeto que tenha sido elaborado a partir da simetria ou assimetria? Conta pra gente![/vc_column_text][/vc_column][/vc_row]