Cada profissão tem sua linguagem, e no design, cada termo carrega em si uma essência de criatividade e técnica.
Conhecer e compreender esses termos não é um mero luxo; é uma necessidade.
E para você que busca excelência, apresentamos 50 termos essenciais. Prepare-se para uma jornada alfabética pelo universo do design!
Termos essenciais que todo designer deve conhecer
- 3D Modeling: Processo de desenvolvimento de uma representação matemática tridimensional de qualquer superfície de um objeto.
- Balance (Equilíbrio): A disposição harmoniosa dos elementos, garantindo que o design não pareça “pesado” em nenhuma área.
- Bleed: Área extra da impressão que é cortada para garantir que a imagem ou cor atinja a borda.
- Branding: Processo de criação e gestão de uma marca.
- CMYK: Sigla para Ciano, Magenta, Amarelo e Preto, padrão usado em impressão colorida.
- Composição: Disposição dos elementos visuais em um design.
- Contraste: A diferença notável entre dois ou mais elementos.
- DPI (Dots Per Inch): Medida da resolução de uma imagem impressa.
- Elementos de Design: Componentes básicos que formam qualquer composição visual.
- Escala: Proporção de um elemento de design em relação ao seu contexto.
- Espaço Negativo: Espaço vazio em um design que dá destaque a outros elementos.
- Feedback: Comentários ou reações sobre um projeto ou design.
- Flat Design: Estilo de design sem gradientes, sombras ou efeitos tridimensionais.
- Foco: O ponto principal de atenção em um design.
- Gamificação: Uso de mecânicas e conceitos de jogos em outros contextos.
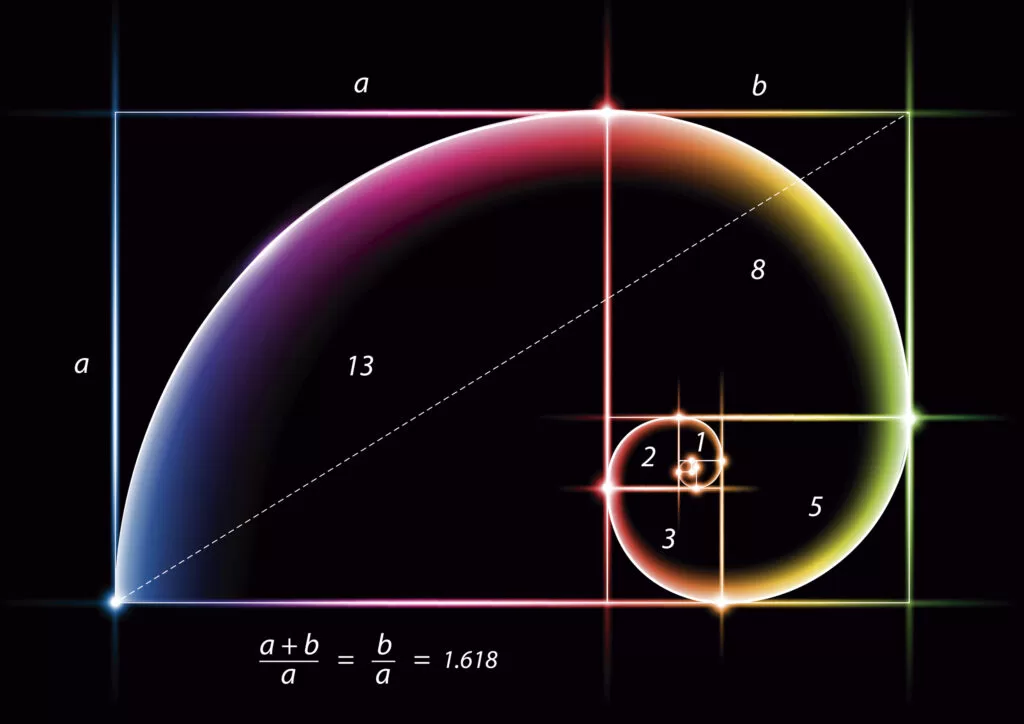
- Golden Ratio (Proporção Áurea): Proporção matemática considerada harmoniosa em design.
- Gradient (Gradiente): Transição suave entre duas ou mais cores.
- Grid: Estrutura retangular composta de linhas usadas para organizar elementos.
- Hierarquia Visual: A organização de elementos em ordem de importância.
- Infográfico: Representação gráfica de informações.
- Interatividade: Capacidade de um sistema de responder às ações do usuário.
- Kerning: Ajuste do espaço entre dois caracteres.
- Layout: Arranjo e disposição de elementos em um design.
- Leading: Espaço entre linhas de texto.
- Moodboard: Painel visual que representa o mood ou sentimento de um projeto.
- Mockup: Representação de como um produto ou design se parecerá quando concluído.
- Mockup Digital: Versão digital de um mockup.
- Opacidade: Grau pelo qual a luz é impedida de passar por algo.
- Paleta de Cores: Conjunto de cores usadas em um design para garantir consistência.
- Perspectiva: Representação de objetos em três dimensões em uma superfície bidimensional.
- Pictograma: Símbolo que representa uma ideia ou conceito.
- Pixel: Menor unidade de uma imagem digital.
- Portfolio: Coleção de trabalhos de um designer ou artista.
- Protótipo: Representação inicial de um produto, usada para testes e feedback.
- Resolução: Clareza de uma imagem.
- RGB: Sigla para Vermelho, Verde e Azul, padrão usado em dispositivos digitais.
- Rasterização: Processo de conversão de uma imagem vetorial em uma imagem de pixels.
- Retícula: Conjunto repetitivo de pontos, linhas ou formas usadas no design gráfico.
- Saturação: Intensidade ou pureza de uma cor.
- Serifa: Pequenos traços ou linhas anexadas ao final das letras em algumas fontes.
- Simetria: Harmonia proporcional e correspondente de partes de um design.
- Storytelling: Arte de contar histórias por meio de designs, imagens ou palavras.
- Template: Modelo pré-fabricado que pode ser personalizado.
- Tipografia: Arte e técnica de criar e arranjar tipos.
- Tonalidade: Variação de uma cor.
- UI (User Interface): Interface pela qual os usuários interagem.
- UX (User Experience): Experiência geral do usuário ao interagir com um produto ou serviço.
- Vector: Imagem formada por pontos, linhas e curvas.
- Wireframe: Esboço simplificado mostrando a estrutura básica de uma página da web.
- Zoom: Aproximar ou afastar a visualização de um design ou imagem.
E aí, quantos desses termos você já conhecia?
O universo do design é vasto e em constante evolução. Mas, com esta lista, esperamos que você esteja melhor equipado para enfrentar qualquer desafio criativo que surja. Quer continuar aprendendo? Explore outros artigos fascinantes aqui no Design com Café.