Escolher as cores para os seus projetos é definitivamente uma das partes mais delicadas de um processo de criação. Aqui vão alguns sites que vão te ajudar a encontrar as paletas de cores perfeitas.
Trabalhar com projetos criativos exige que saibamos lidar com paletas de cores. Mas nem sempre combinar adequadamente essas cores é uma tarefa fácil e como a escolha sempre deve ser feita de forma bem pensada para poder despertar as sensações desejadas no público observador, podemos usar de alguns artifícios que nos auxiliem nessa missão, veja a seguir:
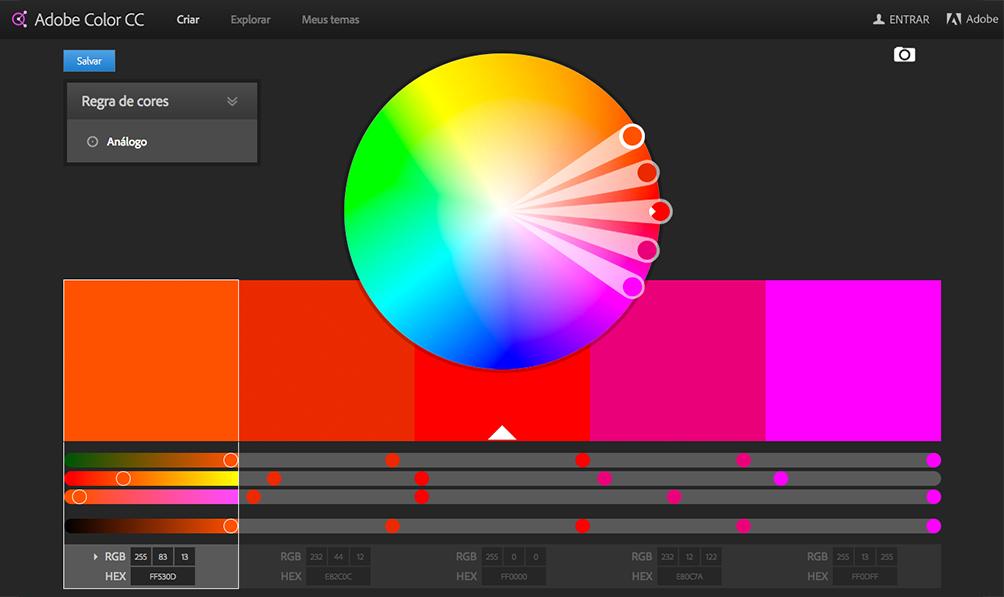
1. Adobe Color CC

O antigo Adobe Kuler é bem intuitivo, ajuda a criar paletas através de escolha manual no círculo cromático, podendo ser através de uma cor base ou de forma mais customizada. Nele é possível também enviar uma foto e selecionar as cores desejadas contidas naquela foto. Você pode também salvar esses esquemas de cores, explorar temas de outros usuários e pegar os códigos certinhos das cores.
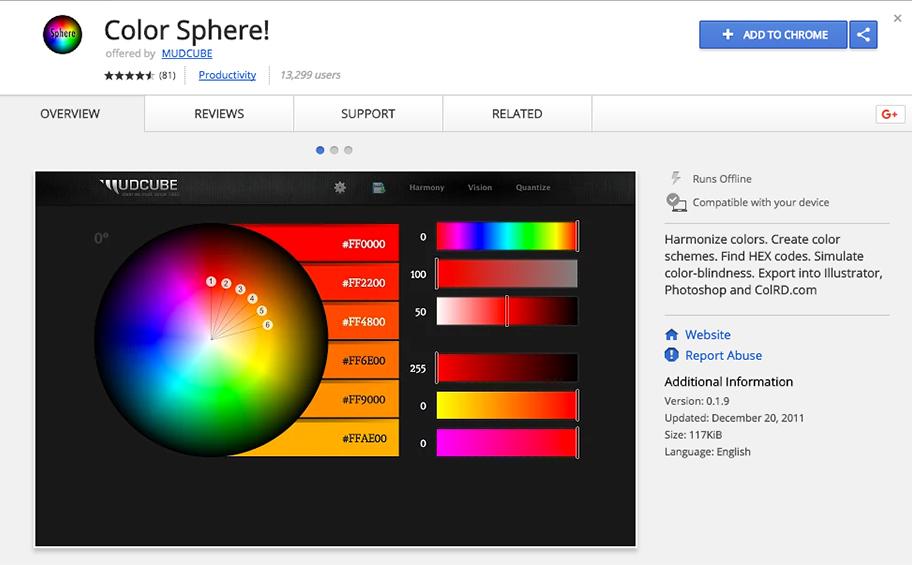
2. Mudcube Color Sphere

Aplicativo para seu navegador, além de harmonizar as cores e oferecer os HEX codes, é possível exportar para Illustrator e Photoshop. Oferece também uma simulação de visualização das cores selecionadas para daltônicos.
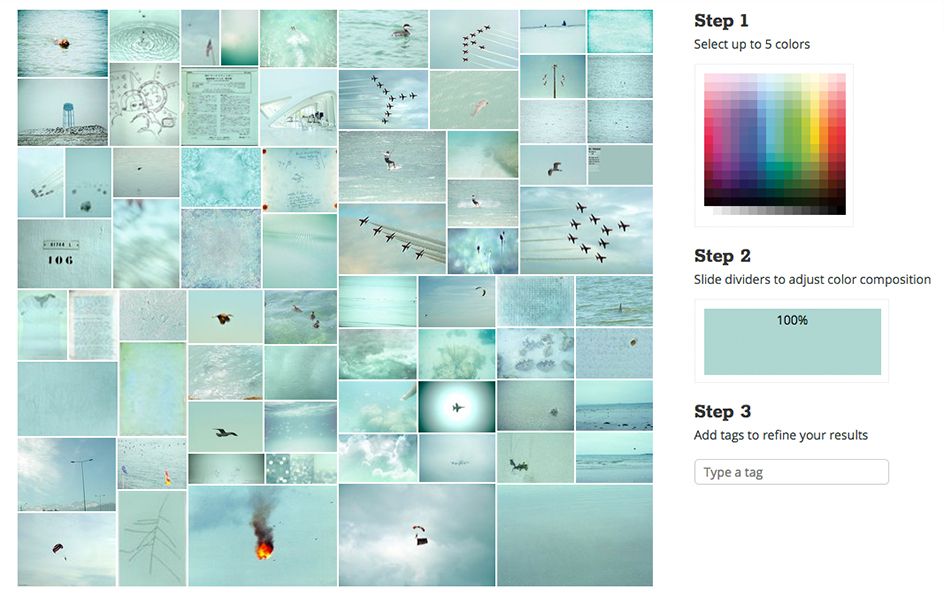
3. TinEye Multicolor

Utilizando mais de 20 milhões de imagens que estão sob licença de Creative Commons no Flickr, esse site permite que você selecione uma cor específica e encontre fotos que contenham essa cor. Uma mão na roda!
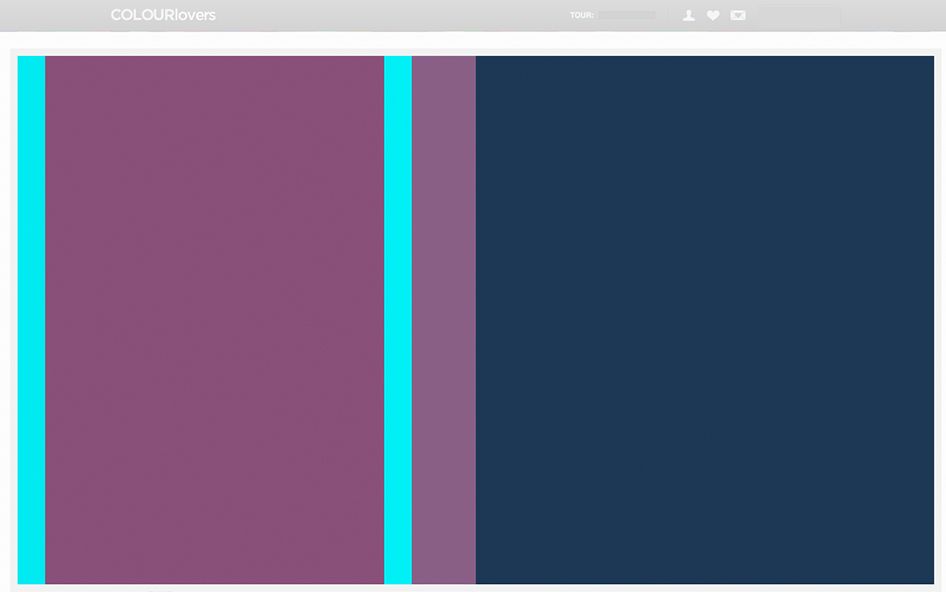
4. ColourLovers

Comunidade criativa em que os usuários compartilham cores, padronagens e paletas. Muito similar a um Pinterest colorido 🙂
5. HailPixel Color
![]()
Nesse site você seleciona as cores desejada apenas passeando com o cursor pela tela e clicando nas escolhidas. Ao usar o scroll você mexe na saturação e ainda pode copiar qual é o HEX code.
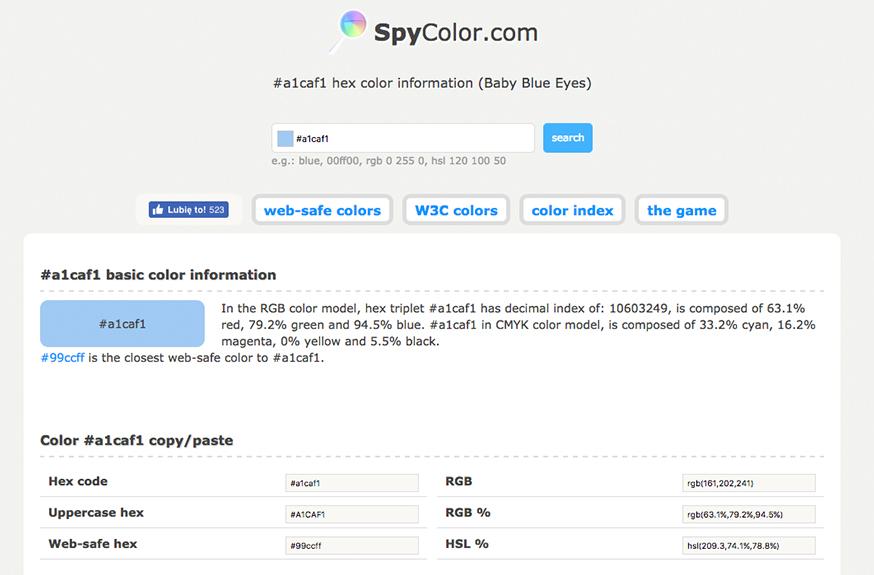
6. SpyColor

Serviço gratuito que apresenta informações sobre qualquer cor. É possível ver as conversões – RGB, CMYK, HSL… e para iniciar a usar é só digitar o nome da cor que vier a sua mente ou um código e então os melhores resultados aparecem junto com tudo que você precisa saber sobre essa cor.
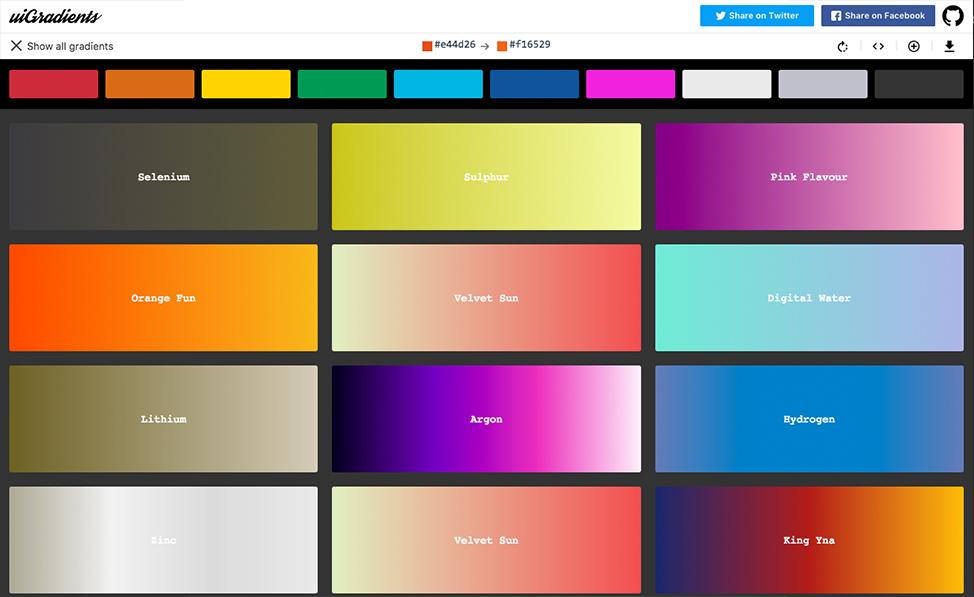
7. uiGradients

Se você está procurando uma transição de cor moderna, neste site você vai encontrar. A coleção de degradês mais lindos estão aqui e é possível copiar os códigos das cores usadas neles, salvar o jpg, rotacionar a direção, copiar o CSS e passear por uma infinidade de gradientes selecionados.
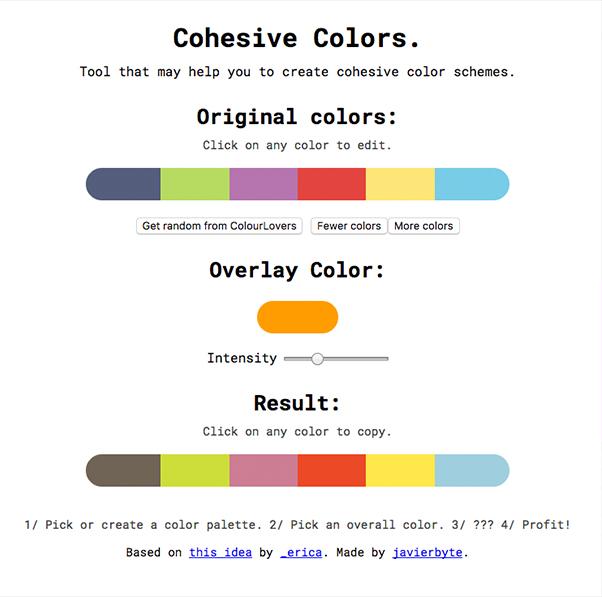
8. Cohesive Colors

Esta ferramenta te ajuda a deixar suas paletas de cores mais uniformes. Ótima para quando escolhemos cores lindas, mas uma está destoando.
O que achou das ferramentas? Conhece mais alguma? Fala pra gente!
Veja também:





























[…] há outras maneiras de criar coesão como estabelecer contraste entre a paleta de cores do local e do livreiro (por exemplo, móvel com cor vibrante em uma sala com predomínio de tons […]