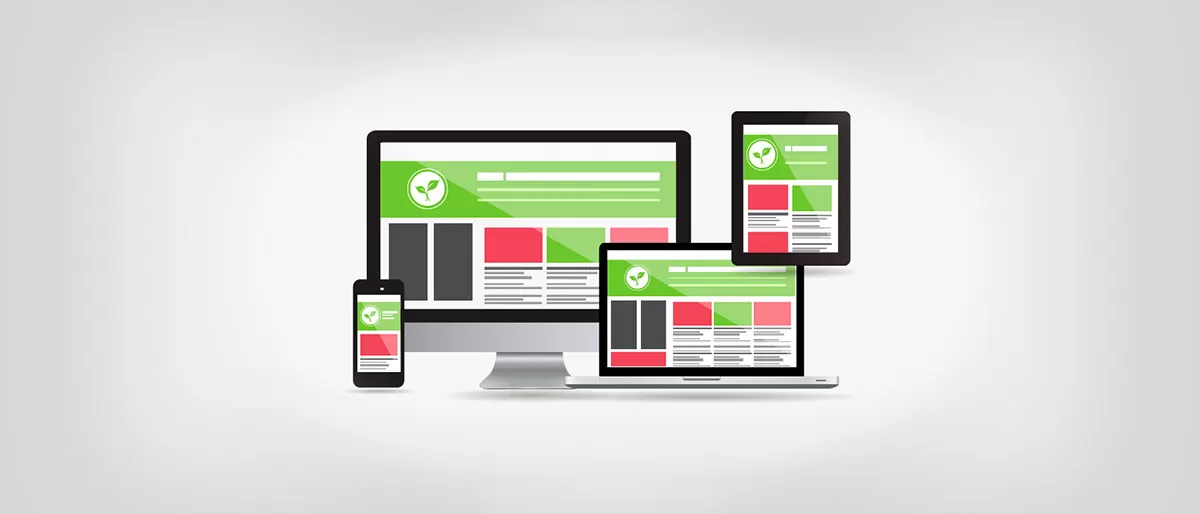
O fato de um site funcionar bem em dispositivos móveis não quer dizer que ele está otimizado para esse tipo de dispositivo, por mais que ele tenha um “design responsivo”.
Alguma vez você já acessou um site no celular, ele carregou certinho mas para conseguir ler o que estava escrito foi preciso dar zoom?
E é sobre isso que você lerá no decorrer desse artigo, sobre a importância de uma experiência otimizada para o usuário que acessa o site através de diferentes dispositivos, principalmente mobile, que origina o maior volume de acessos.
A jornada do usuário é o ponto principal
Quando o visitante entra no site ele está em busca de uma informação, de uma resposta para uma dúvida. Por melhor que seja o conteúdo que está na página acessada, se a experiência não for adequada, ele sairá e as chances de retorno serão menores.
Então não basta apenas que o site funcione no mobile, ele precisa oferecer uma experiência de uso capaz de proporcionar ao usuário sensações e sentimentos suficientes para que ele continue ali por mais tempo e que volte em outras oportunidades.
O Google está de olho no mobile
O Google começou a adotar em 2017 a indexação mobile-first, onde ele analisa primeiro a versão mobile do site para definir seu conteúdo e só depois analisa a versão desktop.
Se o site não for pensado e desenvolvido para uma experiência mobile tão boa quanto a experiência no desktop, o nível de rankeamento dele será mais baixo, por mais que tenha um belo design e conteúdo de qualidade.
Para alcançar as primeiras páginas no Google é preciso dar atenção à experiência mobile que o site oferece.
E para proporcionar essa experiência você pode desenvolver o site seguindo duas linhas: o design responsivo ou o design adaptável.
Design responsivo vs Design adaptável
Muitas vezes o design responsivo é denominado de design adaptável, mas são realidades completamente diferentes.
O design responsivo é aquele onde o site se apresenta de formas diferentes em dispositivos diferentes, de modo que os elementos do layout se ajustem ao tamanho da tela, sem nenhum tipo de redirecionamento, novo carregamento da página e principalmente sem afetar a experiência do usuário.
Você já teve a experiência de estar em um site e alterar o tamanho da tela do navegador e enquanto mudava o tamanho os elementos iam sendo reposicionados de forma automática?
Isso é o que acontece com um site responsivo. Eles reposicionam os elementos de acordo com o tamanho da tela, além de “permitirem aos motores de busca considerarem aspectos como o dispositivo usado pelo visitante do site, a altura e largura da tela que está sendo utilizada, para então definir como exibir a página” (ROWLES, 2019).
O design adaptável é aquele desenvolvido de forma específica para determinado dispositivo.
Uma forma de identificar isso é olhar se ao acessar o site você é direcionado para um endereço como m.nomedosite.com.
Ao acessar o endereço principal nomedosite.com é feita uma verificação para saber se o acesso está sendo feito de um dispositivo mobile ou desktop cujas características estejam dentro dos padrões definidos para o redirecionamento para um layout adaptado para o dispositivo.
Ao usar o design adaptável praticamente são desenvolvidos dois sites, uma vez que as estruturas são diferentes, e no caso da adaptação, os elementos não são reposicionados de forma automática, mas eles já possuem um posicionamento padronizado.
Vantagem do design adaptável em relação ao design responsivo. Será?
A principal vantagem do design adaptável em relação ao design responsivo é que o fato de entregar apenas o conteúdo necessário para a versão mobile.
Em alguns casos o conteúdo é bem resumido em comparação com a versão para desktop, e isso faz com que o tempo de carregamento e renderização do site seja menor em relação ao carregamento completo do conteúdo que acontece em um site com design responsivo.
Mas hoje já é possível desenvolver sites com design responsivo capazes de exibir conteúdos de acordo com o tamanho da tela do usuário.
Na hora de carregar o conteúdo, não será feita distinção, tudo o que estiver na página será carregado, mas na hora de exibir será exibido apenas os conteúdos que estão formatados marcados (através de CSS) para serem exibidos no tamanho de tela utilizado pelo usuário.
Dessa forma, além de ganhar na flexibilidade do design, é possível proporcionar uma experiência de qualidade para o usuário, sem a necessidade de aumentar o trabalho de manutenção do site e estruturação de conteúdo.
Mobile primeiro, sempre!
Ao começar o projeto de um site, independente de você ser um(a) designer ou um(a) estrategista de marketing, pense na experiência mobile primeiro.
O tráfego vindo de dispositivos móveis é muito grande e só tende a crescer, e muitos especialistas já estão apontando a experiência mobile como sendo a primeira que o usuário terá com o site.
Lembre-se do que falei no começo desse artigo:
“O fato de um site funcionar bem em dispositivos móveis não quer dizer que ele está otimizado para esse tipo de dispositivo.“
Independente de você usar o site para vender produtos ou serviços, divulgar seus artigos ou como um simples cartão de visitas, é fundamental que a jornada do usuário e a experiência de uso do site sejam levadas em consideração durante todas as fases do processo de construção, desde o briefing até a publicação de conteúdo.
Antes mesmo de um humano visitar o seu site, o Google já estará de olho nele, e a primeira coisa que ele olha é como o site funciona no mobile.
Se o Google não gostar da experiência, ele não vai mostrar seu site nos primeiros resultados de pesquisa e os usuários não saberão que ele existe.
Independente de usar um design responsivo ou adaptável, o que realmente vai ajudar a colocar o site nas primeiras páginas do Google é a otimização dele para mobile e a qualidade na experiência do usuário.
Então se você quer um site de alta performance e que seja exibido nas primeiras páginas dos resultados de pesquisa do Google, lembre-se: mobile primeiro!
Até o próximo artigo!