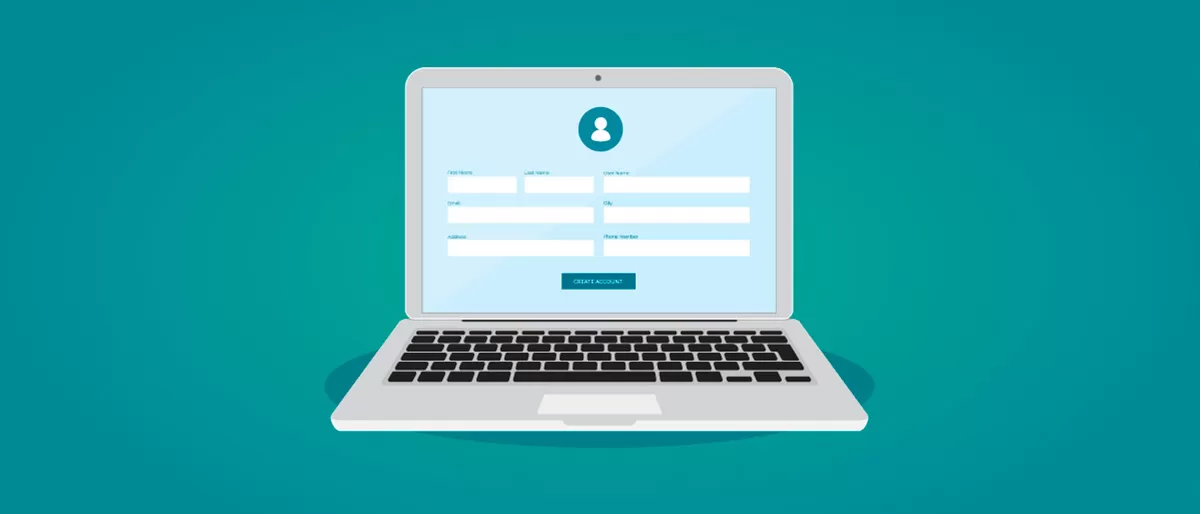
O uso de formulários online está crescendo a cada dia e o grande desafio é fazer com que os usuários tenham interesse em preenchê-los.
Desde um formulário de login com apenas 2 campos até um formulário de cadastro com 10, é preciso pensar em como esses formulários online será estruturado, quais serão os textos utilizados em cada campo, a disposição dos elementos e as mensagens de sucesso e erro.
Nesse artigo vou compartilhar com você conceitos e dicas para ajudar na construção de formulários online que se encaixem bem dentro da experiência do usuário e o faça querer preencher o formulário considerando os conceitos de usabilidade e UX Writing.
Como formulários online são compostos
Formulários online são compostos por:
- Controles
- Campos de entrada de texto
- Botões
- Textos de transição
- Mensagens de erro
- Mensagens de confirmação
Nem sempre serão utilizados todos esses elementos, mas ao menos 4 deles são utilizados em todos os formulários online: campos de entrada de texto, botões, textos de transição e mensagens de confirmação.
Independente da finalidade do formulário é fundamental que ele seja intuitivo e que dê clareza ao usuário quanto às informações que devem ser colocadas nele.
Veja a seguir mais detalhes sobre cada elemento que compõe os formulários online e como utilizá-lo da melhor forma possível para que o usuário tenha o desejo de preencher o formulário.
Controles
Os controles têm como finalidade informar aos usuários sobre a extensão e o estado de possíveis customizações.
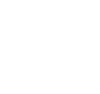
Principais elementos de controle: checkbox, radiobox, switch e controle deslizante.
Por ser um elemento de marcação e não de preenchimento com texto, é necessário informar com clareza ao usuário o nome do controle e seu estado.
O nome do controle deve ser definido de modo a facilitar o reconhecimento por parte do usuário.
O estado do controle deve informar exatamente o está ligado à marcação ou não.
Se estiver utilizando switches para ativar ou desativar configurações, é importante mostrar estado como ligado/desligado e ativo/inativo.
Junto com a definição do estado é preciso definir claramente o nome do elemento, que pode ser Ativar Notificações, Receber avisos por Email.
Caso utilize caixas de seleção (checkbox/radiobox), elas indicam afirmação quando estão marcadas e negação quando estão desmarcadas.
Nesse caso você deve utilizar um nome que tenha um significado claro tanto na afirmativa quanto na negativa para que faça sentido ao usuário e seja compreensível.
Um bom exemplo disso é o famoso “Manter Conectado” utilizado em formulários de login.
O menos comum, mas que não pode ser deixado de lado é o controle deslizante. Ele vai identificar faixas de valores, então é importante que o ponto inicial e o final da faixa selecionada estejam devidamente identificados para o usuário.
Quanto mais reconhecíveis e compreensíveis forem os controles para o usuário, melhor será a usabilidade e proporcionará uma experiência agradável de preenchimento.

Campos de entrada de texto
Os campos de entrada de texto têm como finalidade ajudar os usuários a fornecerem informações precisas.
Principais campos de entrada de texto: input, select.
Os campos de entrada de texto devem estar sempre acompanhados de rótulos e dicas para facilitar o orientar o usuário quanto ao preenchimento correto.
Para a definição dos textos do rótulo e da dica de cada campo, temos 4 boas opções:
- Nome da informação a ser fornecida
- Exemplo da informação a ser fornecida
- Instrução imperativa sobre o fornecimento a informação
- Orientação sobre como o usuário pode ser bem-sucedido
Usar essas opções de forma consistente ajudará o usuário a confiar que está preenchendo o formulário com a informação correta.
Quanto mais claras forem essas informações, maiores as chances do usuário seguir com o preenchimento do formulário.
Pode ser que o layout onde o formulário será implementado não fique bom se fizer o uso de rótulos para os campos. Então é importante que a dica seja ainda mais clara para orientar o usuário no preenchimento.
Campos de entrada de texto sem rótulos não favorecem a usabilidade e podem tornar o formulário mais difícil de ser compreendido pelo usuário.
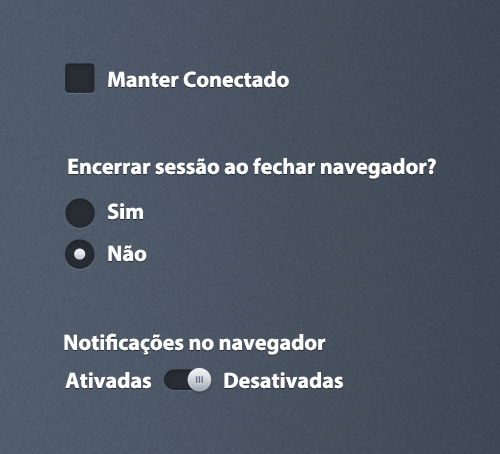
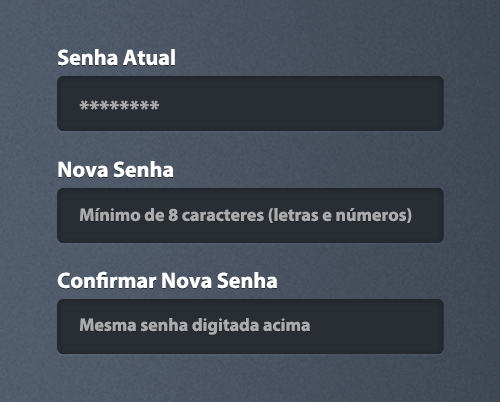
Se você tem um formulário de alteração de senha, é provável que ele seja composto por 3 campos de entrada de texto e um botão.
O primeiro campo de entrada de texto tem como rótulo “Senha Atual” e dispensa dica.
O segundo campo é “Nova Senha” e tem como dica “No mínimo 8 caracteres contendo letras e número”.
O terceiro campo é “Confirmar Nova Senha” e tem como dica “Mesma senha digitada no campo anterior”.
Os rótulos são claros e as dicas precisar, o que facilita a vida do usuário e melhora a usabilidade.

Botões
Os botões têm como finalidade permitir ao usuário avançar na tarefa ou executar uma ação.
Eles são o texto mais importante do formulário na experiência do usuário, pois ele é que vai direcionar o usuário para a ação, permitindo que ele expresse o seu objetivo.
Botões devem ser facilmente reconhecidos, específicos e exibirem uma ou duas palavras no máximo.
Em alguns casos é possível substituir o texto dos botões por ícones que representem a sua função, mas para isso o ícone precisa transmitir de forma clara a função do botão e a ação que ele irá realizar.
Por exemplo, se você precisa da ação “Voltar para a etapa anterior” em um formulário que tem o preenchimento feito em etapas, pode usar o ícone de voltar ao invés de texto. Para um botão utilizado para salvar dados você pode utilizar a imagem de um disquete (embora disquetes não sejam mais utilizados).
Quanto mais clara a mensagem do botão, melhor, e fica melhor ainda se utilizar um vocabulário que o usuário utilizaria em um diálogo.
Um botão com o texto “Armazenar informações” tem menos clareza que um botão “Salvar Dados”.
O uso de poucas palavras (uma ou duas) nos botões vai permitir ao usuário verificar de forma mais rápida quais são as opções de ação disponíveis.

Textos de transição
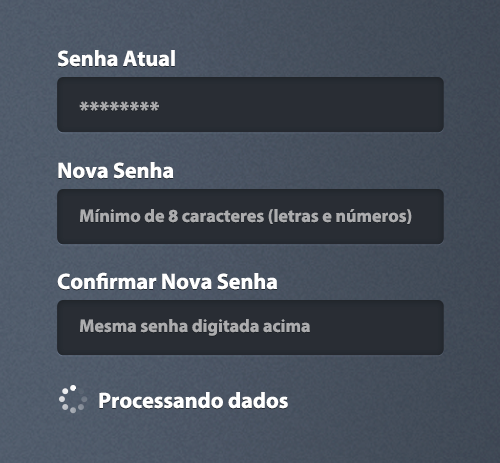
Os textos de transição têm como finalidade confirmar que uma ação está em andamento.
Torrey Podmajesrky define muito bem essa questão dos textos de transição:
“Assim como uma pessoa em um balcão de atendimento diria: ‘Um momento enquanto vou buscar’, uma experiência digital também pode usar texto de transição para indicar que recebeu uma solicitação e que será necessário aguardar um instante.”
Os textos de transição não necessitam de nenhuma ação do usuário, ele apenas manterá o usuário informado do que está ocorrendo no processamento das informações.
Por exemplo: carregando dados, enviando informações, processando informações
Geralmente os textos de transição fazem uso de ícones para identificar visualmente o status da operação. Enquanto está carregando exibe uma animação de loading, se processado com sucesso exibe o já conhecido check que parece uma letra V, e se deu algum erro pode exibir o ícone de atenção (placa triangular com sinal de exclamação) ou ícone de erro (circulo vermelho com a letra X dentro).

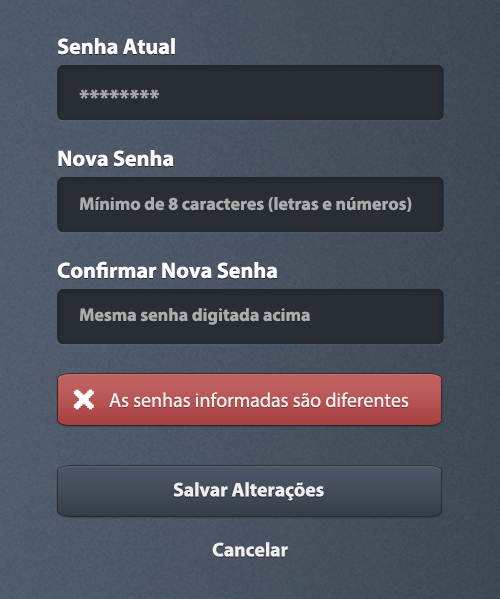
Mensagens de erro
A finalidade das mensagem de erro é ajudar os usuários a chegar onde querem, e, se necessário, indicar que há um problema para alcançarem seu objetivo.
Elas são o ponto mais importante de qualquer experiência para manter a voz da marca e demonstrar empatia pela pessoa que está preenchendo o formulário.
O usuário não gosta de receber uma mensagem dizendo que ele falhou, então na hora de definir a mensagem de erro, tome cuidado para não colocar a culpa no usuário.
Procure colocar as mensagens de erro de forma clara e explicando o que o usuário deve fazer para corrigir o erro e prosseguir.
Uma sugestão é começar a mensagem de erro indicando como resolver o problema e em seguida dar a definição do problema.

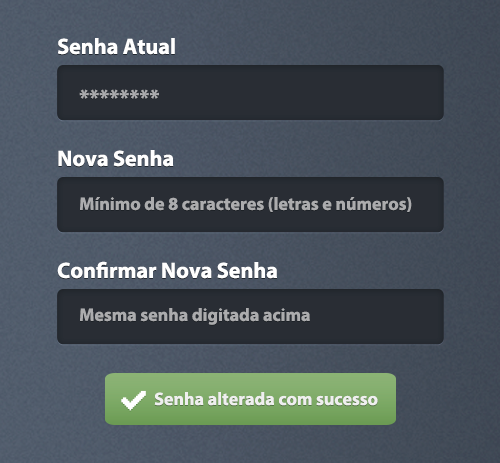
Mensagens de confirmação
As mensagens de confirmação têm como finalidade garantir aos usuários que o progresso ou os resultados esperados em relação ao preenchimento do formulário estão concluídos.
Elas podem aparecer de forma passiva na experiência do usuário, enquanto ele segue a navegação ou então como parte do processo de navegação.
De forma passiva seria uma mensagem na tela onde o usuário clicou no botão para concluir o processo, sem o carregamento de uma nova página.
Ou então levando o usuário para uma nova página com a mensagem de confirmação.
Essa última opção é muito comum no fluxo utilizado para páginas de capturas de leads em campanhas de marketing, pois na página onde é exibida a mensagem de confirmação, também existem outras informações e conteúdos.
Em relação ao texto das mensagens de confirmação, o padrão básico é: usar o pretérito do verbo ou sintagma verbal que descreva de forma adequada a ação.
Por exemplo, se o texto de transição exibido ao clicar no botão “Salvar” para o formulário de troca de senha era “Salvando nova senha”, a mensagem de confirmação deve ser “Senha salva com sucesso” ou apenas “Senha Salva”.
Se o único foco do usuário for a mensagem de confirmação, o texto dela pode ser uma única palavra, como por exemplo “Salvo”.
São as mensagens de confirmação que finalizam a experiência de preenchimento de formulários online na jornada do usuário.

Espero que esse artigo possa ajudar você a construir formulários capazes de despertar nos usuários o desejo de preenchê-los.
Se tiver alguma dúvida, deixe nos comentários, será um prazer respondê-la!