A importância do grid no design gráfico é algo que todo mundo sabe, mas nem sempre se usa. Aqui você vai entender um pouco mais sobre o grid, essa tão amada e fundamental técnica do design.
O grid é uma das funções, se é que podemos chamá-lo assim, que mais me chama a atenção. A importância do grid no design gráfico é fundamental. O grid é o que torna o seu elemento mais harmônico, uma vez que ele é usado para alinhar todos os elementos utilizados.
Designer que se preze tem àquele TOC de alinhamento. E o grid vem te ajudar a manter as coisas em ordem. No seu projeto, você pode abusar das linhas retas, das curvas, das paralelas, das circunferências, enfim, pode abusar das formas.
Engraçado como alguns designers (na minha opinião “sobrinhos”) desconsideram o uso desses elementos.
Segundo a lenda, o uso dos grids ganhou força após a revolução industrial e o movimento da Bauhaus.
Alguns artistas refugiados da Segunda Guerra ajudaram a formalizar e promover o uso dessa ferramenta, através dos seus comunicados sobre todos os temas daquele momento, em especial, nas diagramações dos cartazes e jornais.
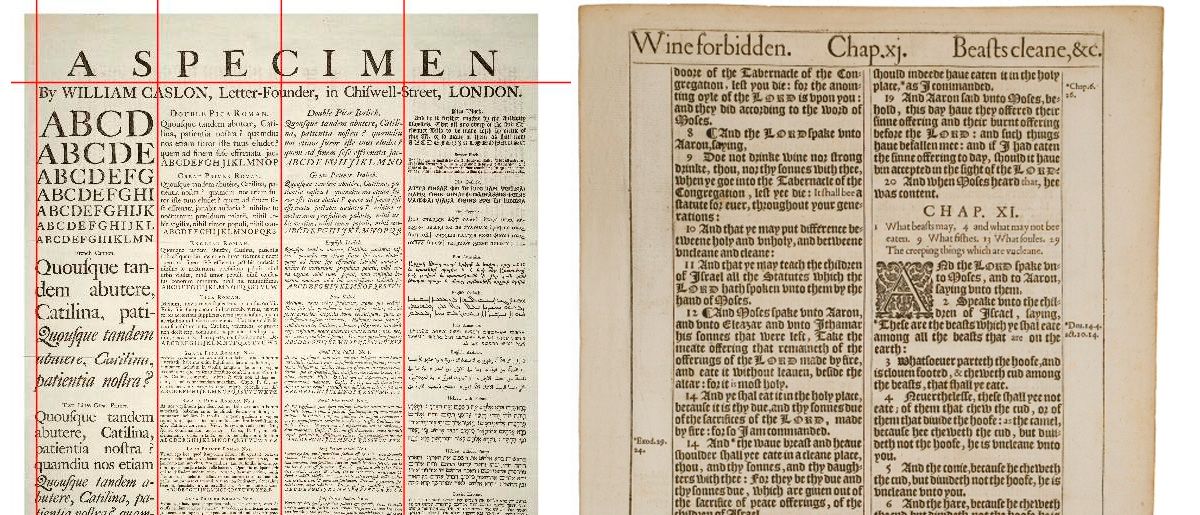
 Alguns exemplos de grids antigos, quando os computadores nem pensavam em existir.
Alguns exemplos de grids antigos, quando os computadores nem pensavam em existir.
Afinal de contas, o que é um Grid?
Antes de usar um grid você precisa saber o que é. O grid é um conjunto harmônico de elementos formados por linhas em várias direções (vertical, horizontal, diagonal..), retângulos, quadrados, círculos, linhas duplas, que oferecem uma estrutura de harmonização visual para a criação de um elemento. Você pode aplica-lo tanto ao design online quanto ao off line. Pode ser aplicado às formas do projeto, textos, imagens, etc. Sua principal função é dentro de uma estrutura, deixar todas as informações bem organizadas. Tendo esta estrutura pronta, é ideal que se mantenha o padrão para todos os elementos referentes a este projeto.


Uma das coisas que mais me fascinam na internet é a possibilidade de ter referências para tudo. Não existe nada que não possa ser encontrada a resposta na web. Claro, muita coisa é dispensável. Mas outras são realmente relevantes.
Pesquisando sobre grids, encontrei este vídeo maneiríssimo do designer Walter Mattos. Super indico!
Aqui você fica por dentro de alguns elementos que são a base do grid.
Margens – São os espaços entre as bordas e as áreas que serão usadas para a diagramação.
Guias horizontais – São linhas que demarcam o espaço ocupado pelas colunas, margens e módulos, ajudando no alinhamento e estrutura dos elementos do projeto, orientando a leitura.
Colunas – Não são as gregas rsrs… trata-se dos espaços verticais que delimitam o espaço que o conteúdo ocupará. Elas podem ser simétricas ou assimétricas, conforme manda a sua criatividade.
Módulos – São “quadrados” formados pela junção da coluna com a guia horizontal que demarcam o espaço que será ocupado por imagens, ilustrações e textos.
Marcadores – Ficam na parte externa da peça gráfica, na margem. Eles têm a função de indicar textos secundários ou informações constantes, como cabeçalhos, rodapés ou páginas de um material editorial.
Retangular – É a forma mais simples de diagramação através do grid. Ele possui apenas uma coluna ocupando todo o espaço usado da folha e é aplicado em livros e textos científicos. Sua utilização é cada vez menos escolhida já que esse grid causa um grande cansaço no leitor.
De Colunas – Ele é um dos grids mais utilizados devido a sua flexibilidade e por possibilitar a harmonia entre vários conteúdos, como textos e imagens.
Modular – É uma variação do grid de coluna, sendo caracterizado por ter muitas guias horizontais, criando módulos. Ele é mais utilizado para diagramar informações tabulares, gráficos, formulários e diagramas.
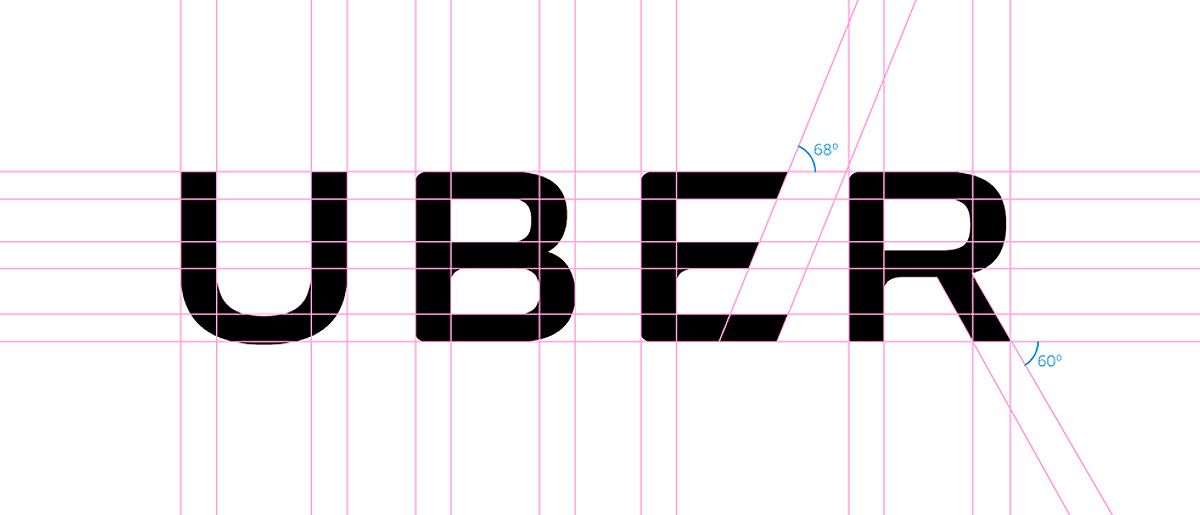
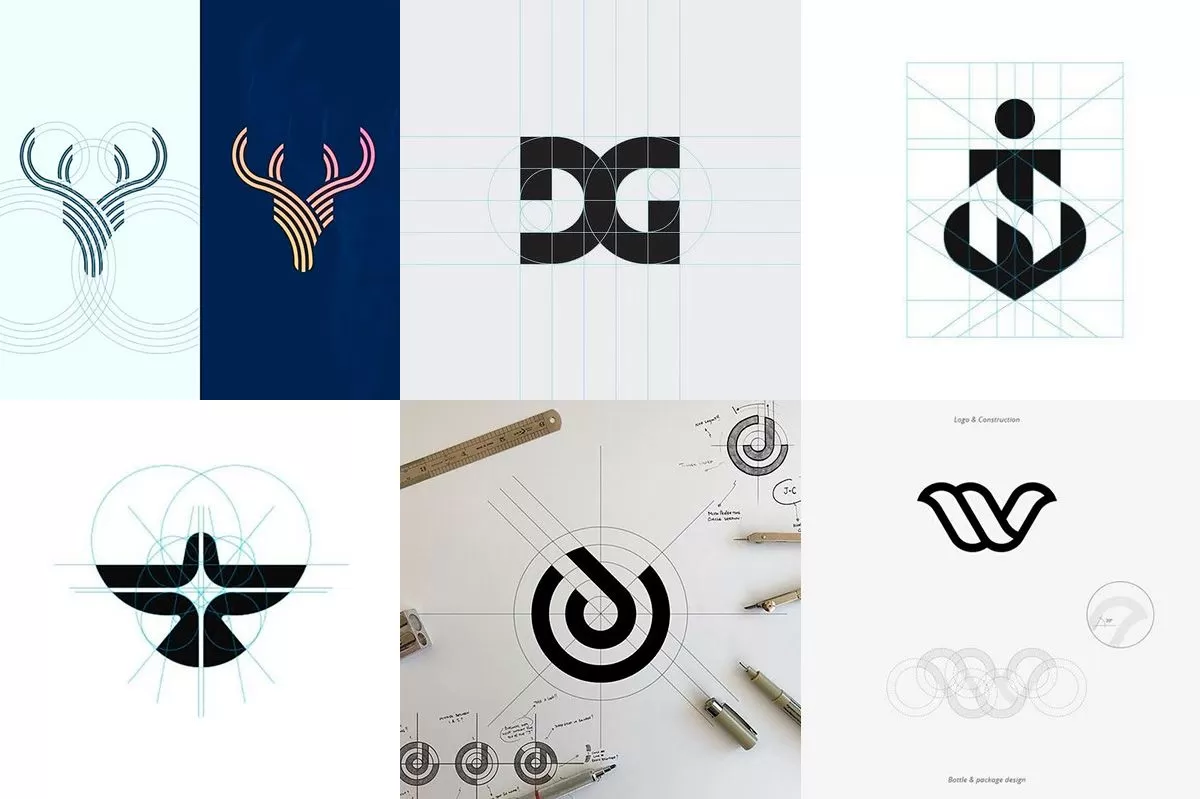
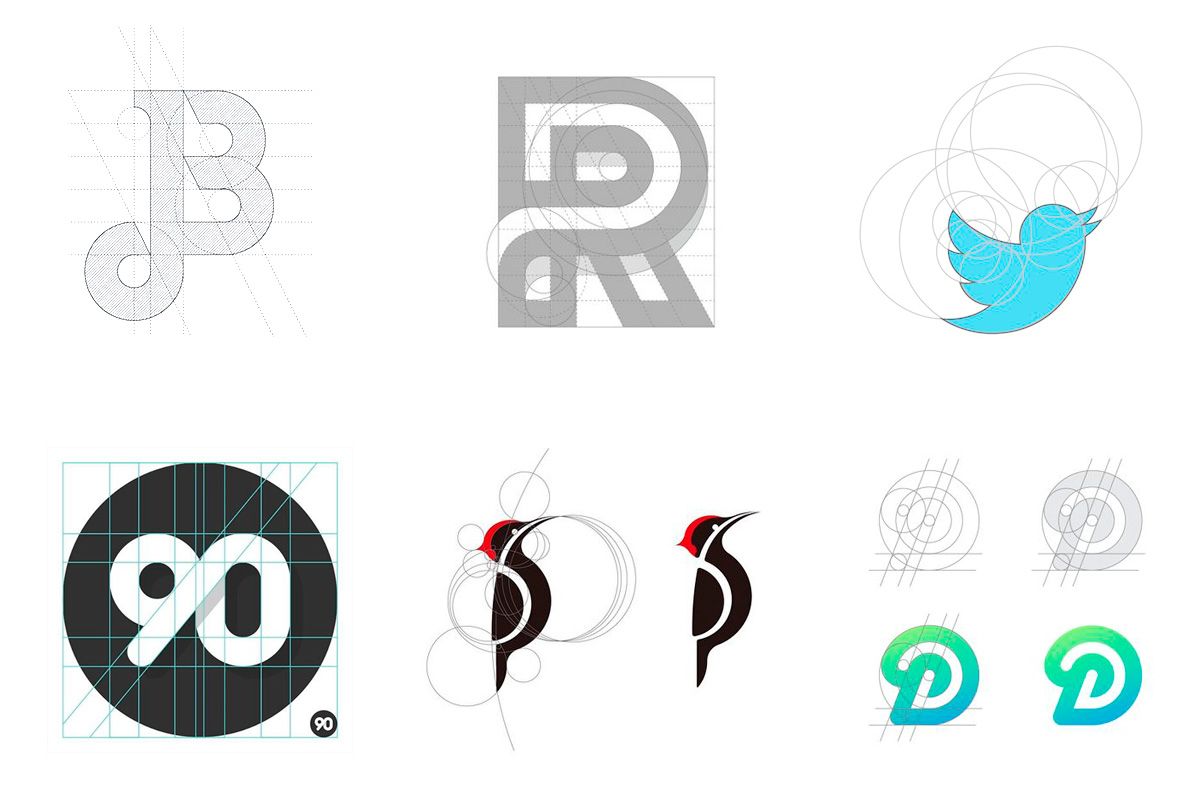
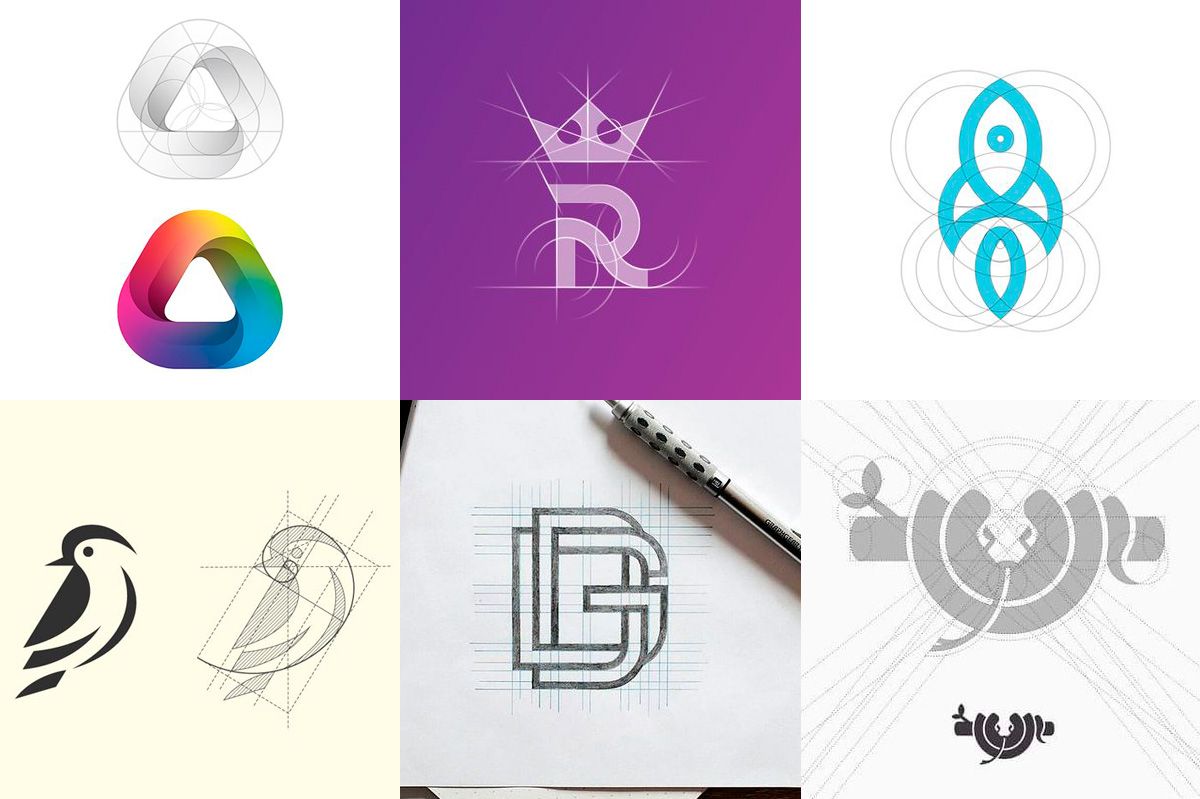
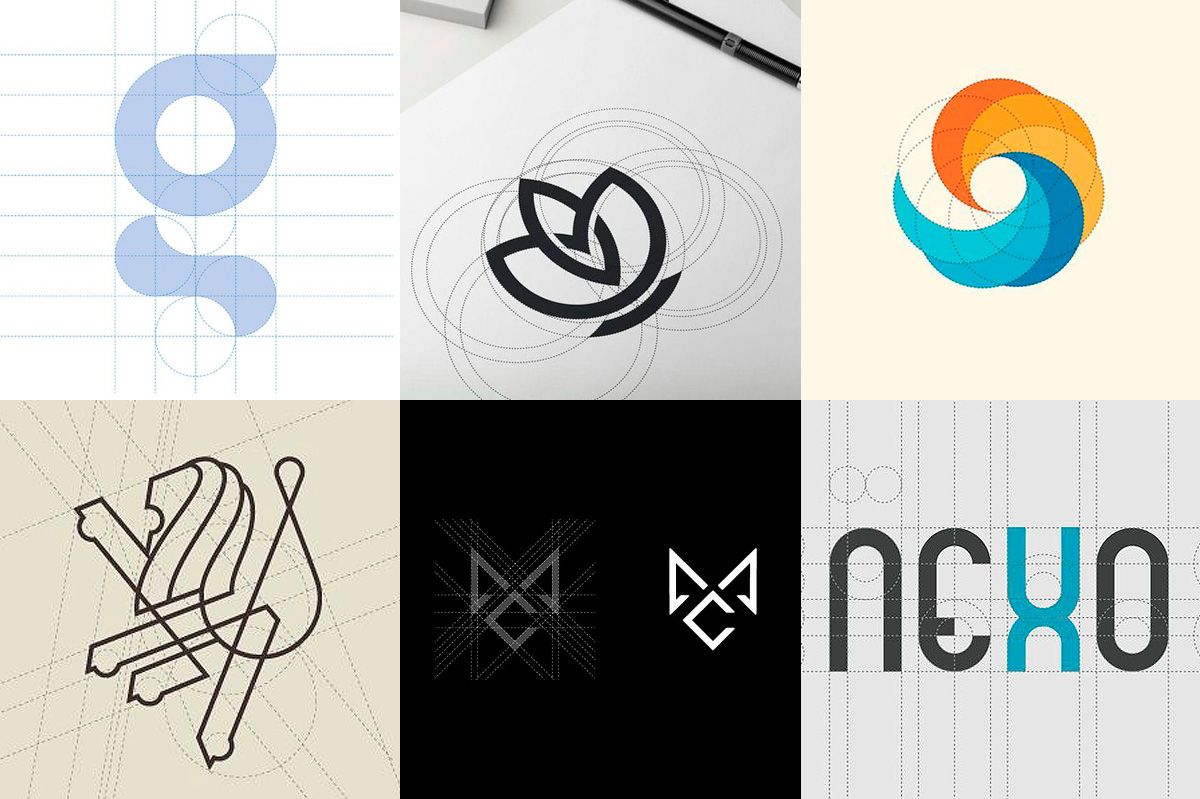
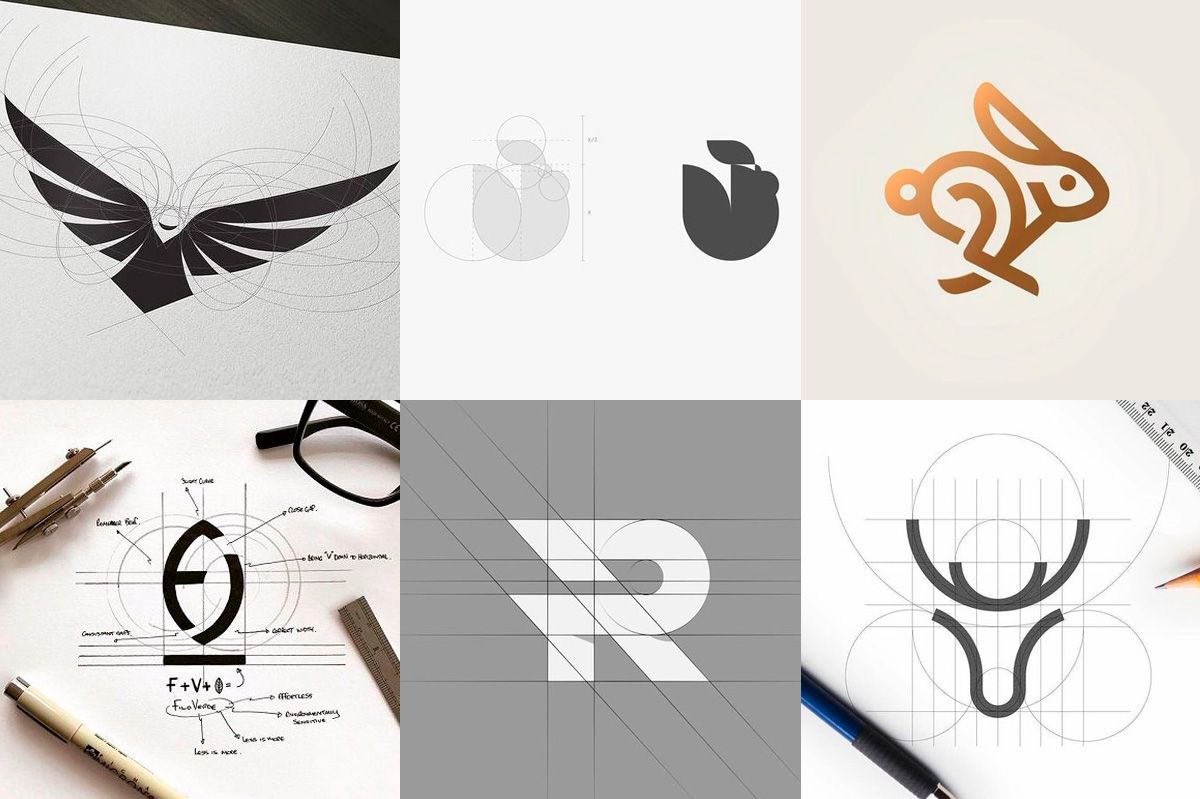
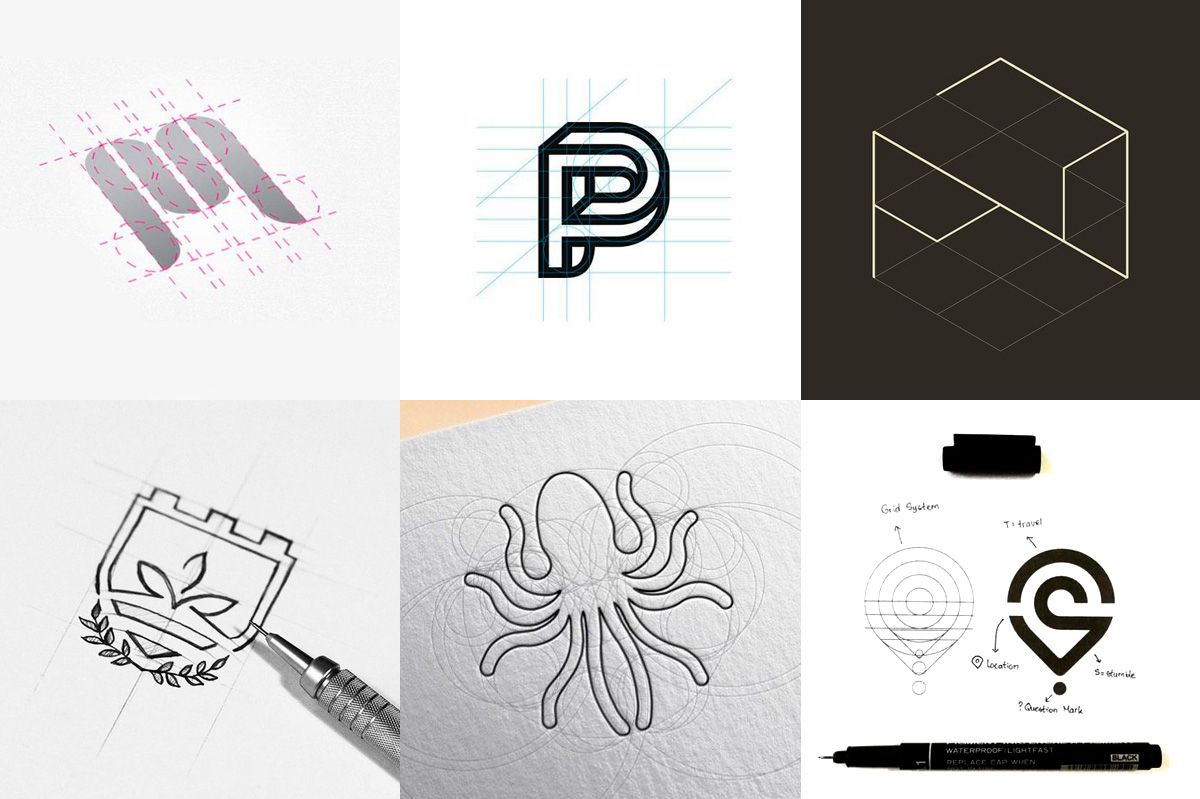
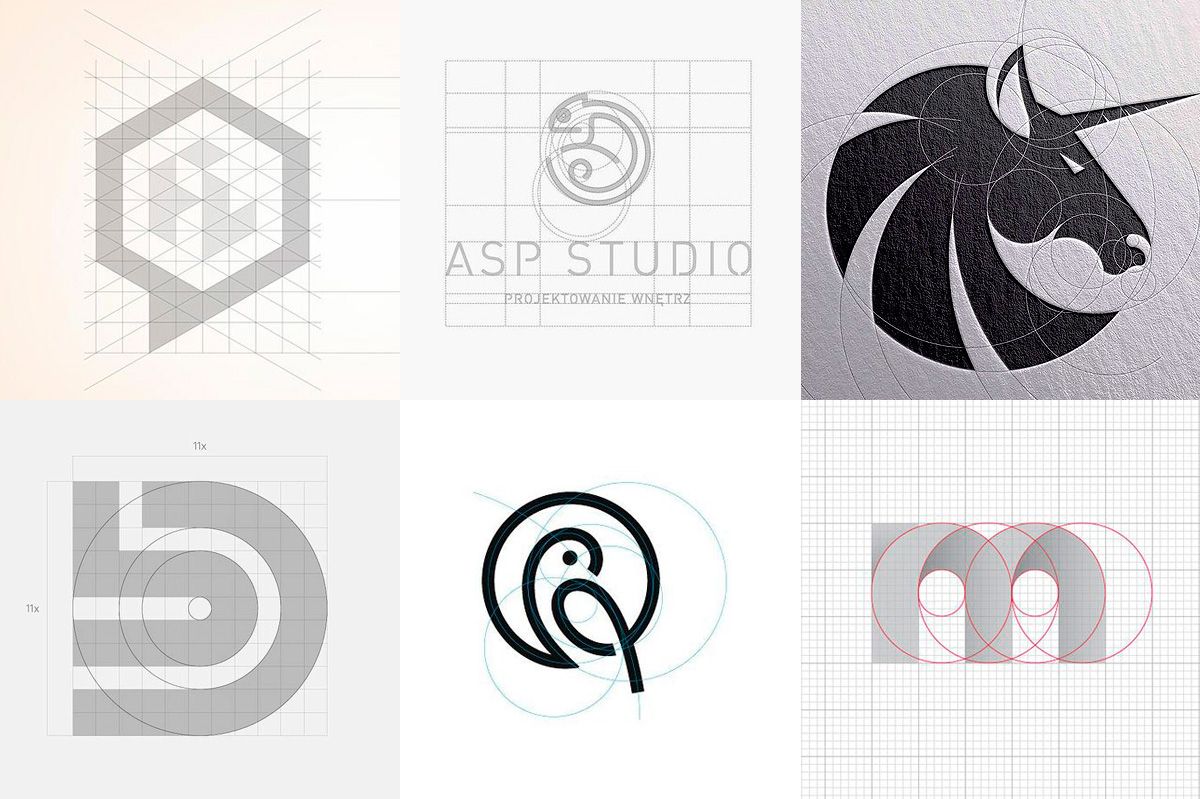
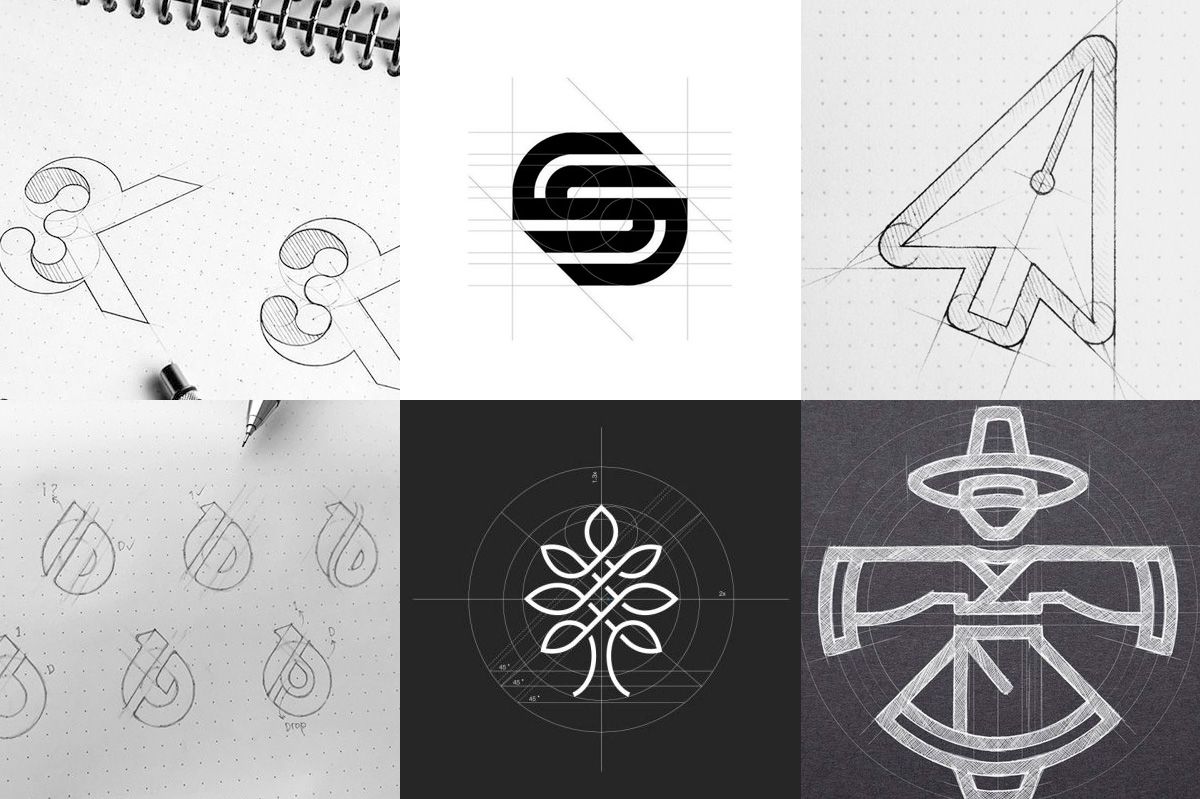
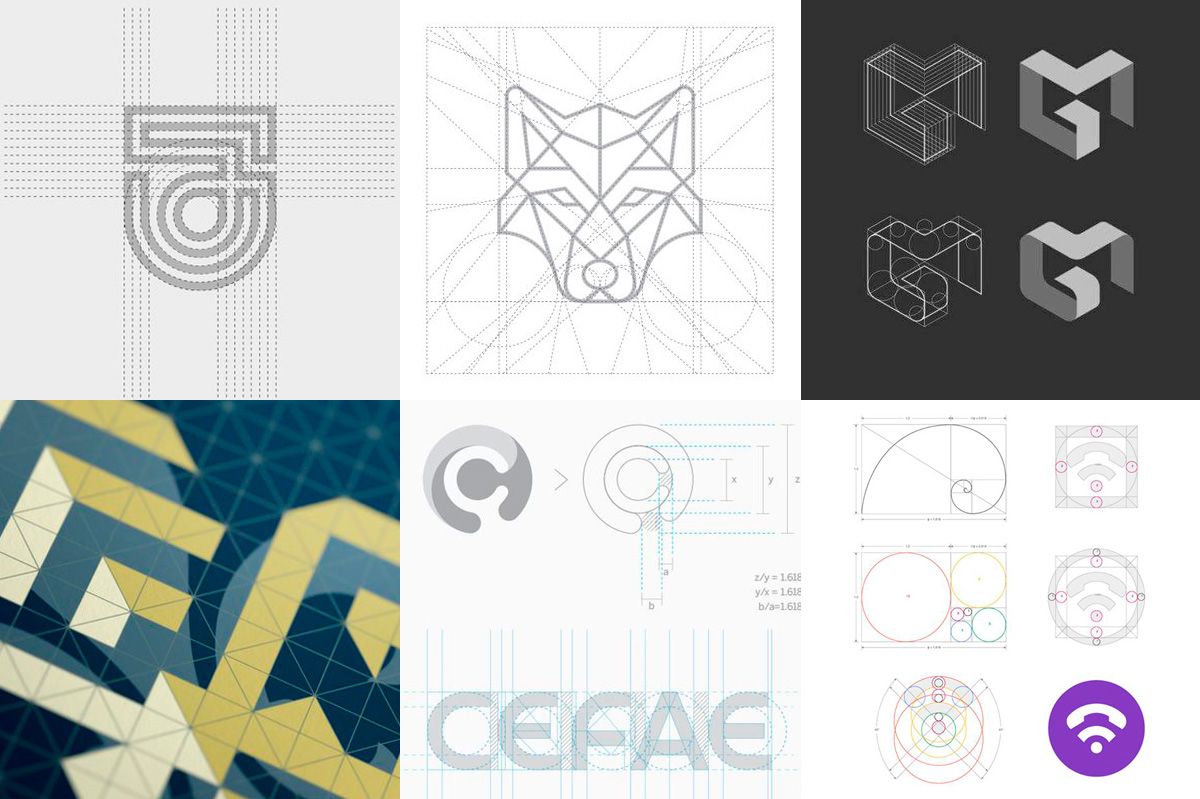
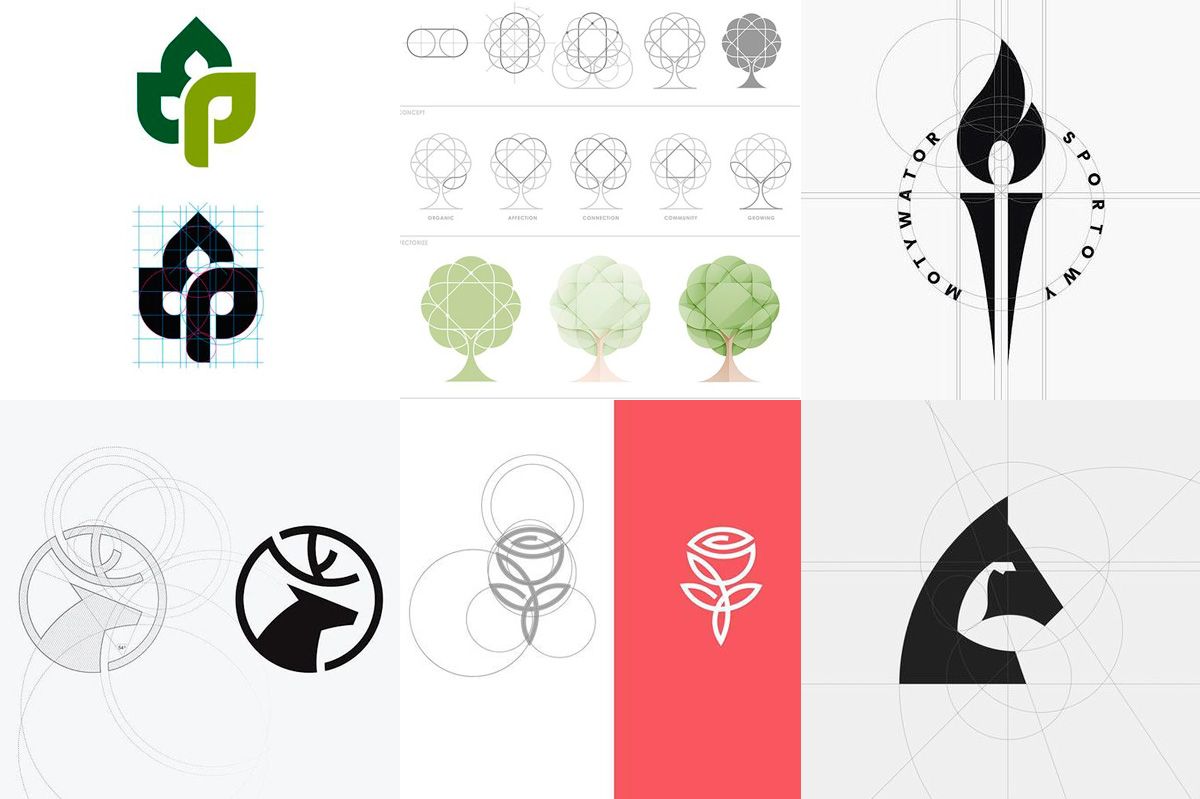
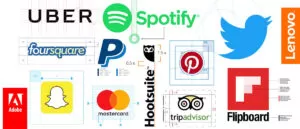
Separamos também algumas referências de grid para você entender melhor a importância dele no processo de criação do design gráfico:











É imprescindível entender qual o melhor grid a ser usado no seu projeto. Isso fará uma grande diferença no resultado final. Depois do seu trabalho pronto e entregue, o cliente perceberá que será mais fácil aplicá-lo em outras peças, mesmo que você não tenha criado um manual de uso da marca.
O grid no uso do design gráfico é como uma régua para definir a distância segura entre dois elementos.
E você, também ama o uso de grids? Conte pra gente um pouco das suas experiências no uso dessa técnica fundamental do design.





























[…] de projetos editoriais, sites, aplicativos, produtos, etc. Acesse exemplos:Walter Mattos, Design com Café, Andrea Pacheco, Priscila Souza e Design […]
Interessante artigo. Mas grid é muito mais antigo. Da Vinci utilizava grids nos seus desenhos e esboços, para garantir uma perfeita harmonia. E mesmo assim vemos muitos “especialistas” desdenharem de grid. Devem se sentir mais geniais que Da Vinci.