Em linhas gerais, prototipação se refere a criação da primeira unidade de um produto, para servir de modelo ou molde para as futuras produções em larga escala.
O objetivo principal é tornar tangível e visual um projeto, da forma mais rápida e econômica possível. Seja ele um vestido de noiva, um tênis, uma bicicleta, um automóvel, um edifício, um avião, um smartphone, etc. Nesses exemplos, a prototipação pode ser um produto em tamanho real, uma miniatura em forma de maquete ou mesmo um esboço no papel.

A fase de protótipo pode ser aplicada para muitas coisas, porém este artigo vai se ater ao desenvolvimento de sites, softwares e aplicativos. E, já que vamos falar de projetos que não serão produzidos em larga escala como um produto, o conceito muda um pouco, mas a essência da prototipação continua a mesma: a forma mais viável de experimentar, testar e validar um projeto.
Por que a Prototipação é Importante?
Como falei alí em cima, é a forma mais rápida e econômica de testar e validar um projeto. Só isso já bastaria para justificar sua importância. Afinal quem não quer investir menos tempo e dinheiro?
Além disso um bom protótipo pode ser ricamente explicativo, visual e até interativo, possibilitando a execução de testes com o usuário final, membros da própria equipe ou parceiros. Esses testes ajudarão a identificar falhas e erros, e o processo de melhorar, testar, melhorar, testar… fica muito mais produtivo e ágil.
“Recomendo a leitura do nosso artigo sobre Design Thinking para melhorar seu entendimento sobre a fase de prototipação no processo de criação de soluções inovadoras”
Pular essa etapa em um projeto, além de arriscado, pode gerar muitos retrabalhos e gastos. E todo o tempo “economizado” terá sido em vão, uma vez que quanto mais avançado o projeto estiver no desenvolvimento, mais trabalhoso será a realização de correções ou alterações no código. É muito mais fácil rasgar um papel e fazer outro rascunho à alterar a programação, não é verdade?
Resumindo o porquê da importância da prototipação?
Mais ágil, menos esforço, menos riscos, menos investimento (mais lucro), menos refação.
Quais os Tipos de Protótipos?
Um protótipo inicial, não necessariamente, depende de um especialista em design, tão pouco conhecedor de grandes ferramentas. Lembra que eu falei que isso pode ser simplesmente um rascunho no papel?
Um protótipo pode ser de baixa, média ou alta fidelidade. Quanto mais alto essa escala, mais visual e próximo do produto final será. Logo, mais tempo e esforço será necessário para executar e maior será a necessidade de um profissional especializado no time, seja ele um UI designer (designer interfaces interativas), UX designer (que pensa na experiência do usuário ou usabilidade), arquiteto de informação (focado na organização e estrutura do conteúdo) ou um desenvolvedor (programador). Isso tudo vai depender do objetivo ou do momento do projeto.
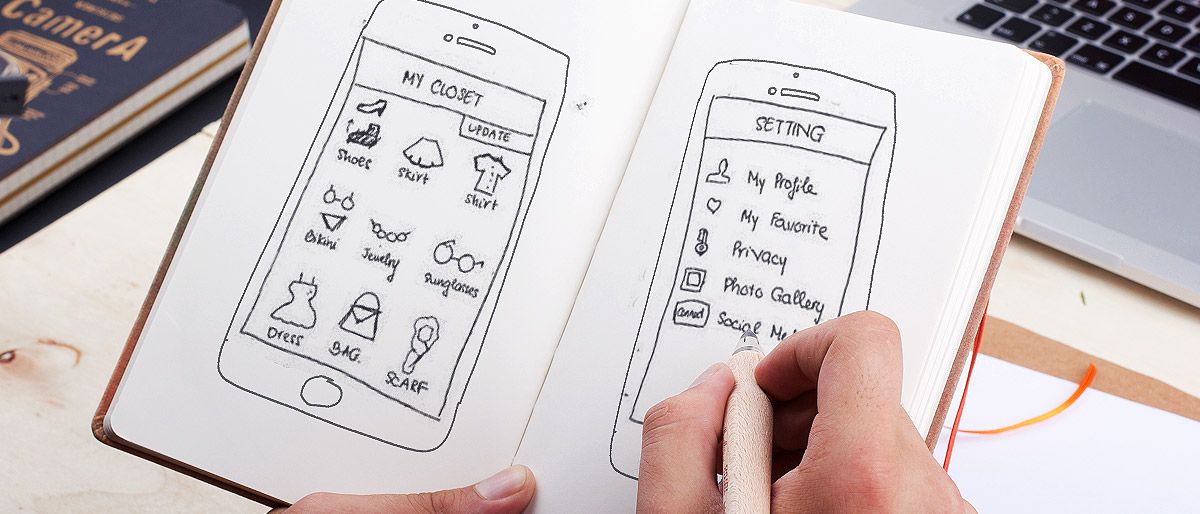
– Rascunho ou Sketch – Baixa Fidelidade
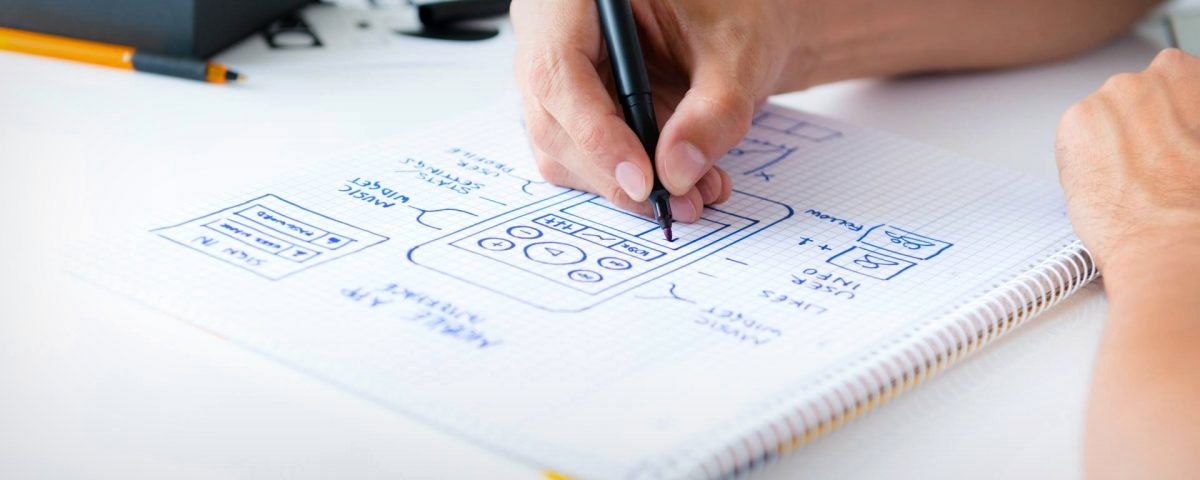
 Como o próprio título já diz, é um rascunho e pode ser feito com a boa e velha combinação lápis, papel e borracha. Ideal para a fase inicial do projeto, onde surgem as concepção das primeiras ideias.
Como o próprio título já diz, é um rascunho e pode ser feito com a boa e velha combinação lápis, papel e borracha. Ideal para a fase inicial do projeto, onde surgem as concepção das primeiras ideias.
O foco aqui não é se preocupar com design, cores ou disposição dos elementos. E sim em fazer rápido, com representações superficiais e gerais das funcionalidades e interações com o usuário.
Para facilitar ainda mais essa etapa de prototipação à lápis e papel, eu preparei 3 modelos (mobile, tablet e desktop) para você baixar e imprimir.


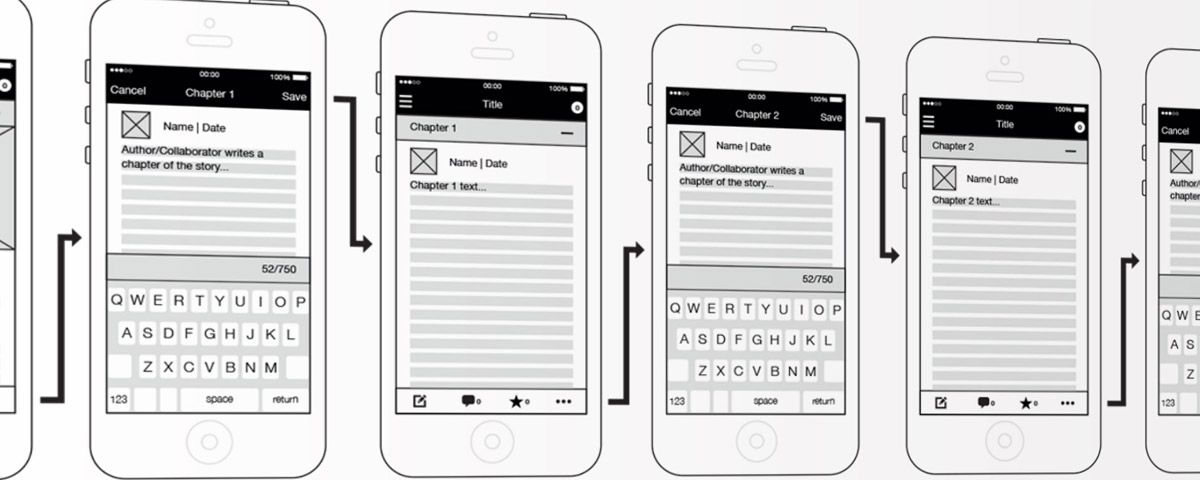
– Wireframe – Média Fidelidade

Você pode continuar no lápis e papel se preferir, mas já é o momento de considerar o uso de softwares mais específicos, que vou mencionar daqui a pouco.
Nesse nível de protótipo já devemos começar a nos preocupar com a disposição dos elementos gráficos da interface, na organização estrutural e intuitiva da informação (arquitetura de informação) e pensar cuidadosamente em cada interatividade. O foco é a experiência do usuário.
Mas ainda não é relevante pensar em cores, fotos, tipo de fonte, etc.
– Protótipos Visuais e Funcionais – Alta Fidelidade

Com uma representação de alta proximidade com o produto final, os protótipos funcionais, inevitavelmente precisam ser construídos em softwares gráficos. Agora o produto, seja ele software, aplicativo, site, etc… deve ganhar um conceito visual.
Tal protótipo, geralmente é concebido na fase final do projeto de interface e dependendo da ferramenta que você estiver utilizando, é possível simular todo o fluxo de informação, navegação e até interação com o usuário.
Ferramentas para Prototipação
Agora que entendemos a necessidade de criar e testar diversos protótipos, antes do desenvolvimento, segue uma bela lista de ferramentas para ajudar nessa tarefa..
– POP app
popapp.in
É uma ferramenta online muito simples e intuitiva, que apesar de ter limitações na versão free, possibilita criar interfaces com média e alta fidelidade visual. Permite inserir imagens do seu computador ou utilizar alguma da vasta biblioteca que o serviço oferece. Além disso, é possível instalar um app no smartphone e simular a navegabilidade e interações básicas.
– Mockflow
mockflow.com
Nem tão intuitiva assim, o Mackflow também tem uma versão free, mas só permite criar um projeto por usuário. Possui templates que podem agilizar o processo criativo e também permite criar protótipos de média e alta fidelidade visual. Tudo direto do navegador.
– Hotgloo
hotgloo.com
Também online, possui um alto grau de fidelidade nos resultados visuais e interatividade. Oferece uma imensa biblioteca de recursos próprios. Não possui versão gratuita, mas disponibiliza 7 dias de teste grátis.
– Balsamiq
balsamiq.com
Com versão online e desktop, o Balsamiq foca apenas em representações de baixa e média fidelidade. Seu foco são os wireframes, porém possui uma grande variedade de recursos para tal. Apenas com planos pagos, oferece 30 dias de teste grátis.
– Axure
axure.com
Apenas com versão desktop, o Axure é uma ferramenta paga e especializada em wireframes. Muito antiga no mercado, possui muitos recursos para conteúdos fluidos (responsivos) e simulação de navegabilidade. Enfim, não perde em nada para seus concorrentes.
– Sketchapp
sketchapp.com
Eu diria que é a mais popular e provavelmente a mais completa ferramenta do mercado. É necessário baixar e instalar e não possui versão gratuita, exceto a de teste. Alto grau de complexidade e fidelidade no resultado final. Possibilita até exportar algumas coisas em códigos.
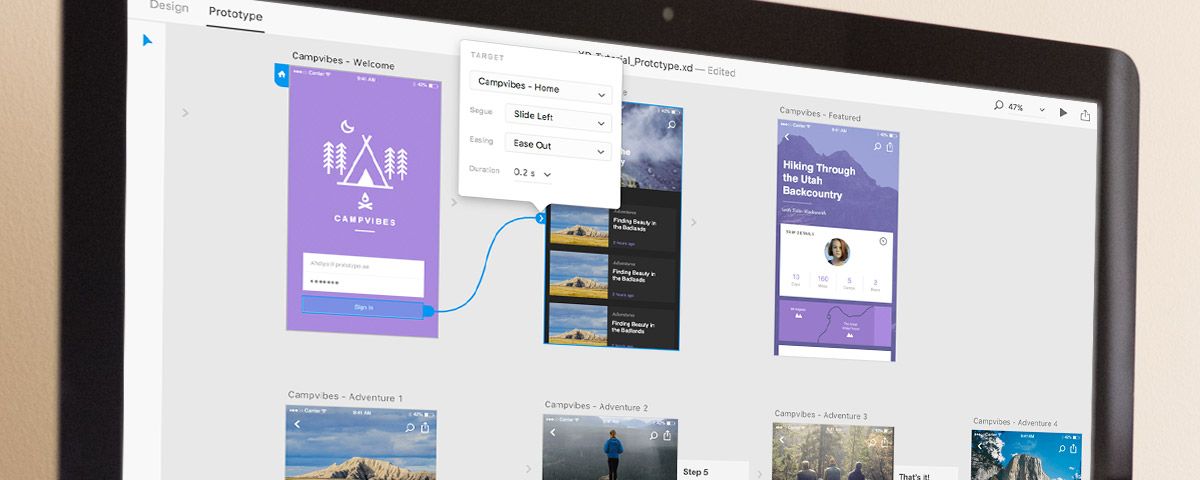
– Adobe XD
adobe.com
Recém chegado no mercado, o Adobe XD aposta em funcionalidades mais enxutas e fundamentais. É extremamente simples de usar e conta com todo o aparato de recursos que se pode precisar para criar boas interfaces visuais e interativas de alta fidelidade. É a ferramenta que eu escolhi usar e gosto muito. Ah! também é paga e precisa ser instalada.
Espero que tenham gostado do artigo! Deixe seu comentário 🙂