A Proporção Áurea é um conceito matemático utilizado em diversas áreas como arte, arquitetura e design, devido à sua capacidade de criar composições harmoniosas e visualmente agradáveis.
Ela é essencial para criar composições equilibradas e esteticamente agradáveis. E neste artigo vamos explorar sua aplicação no design, desde sua definição e história até exemplos de aplicação em diversas áreas do design.
O que é Proporção Áurea
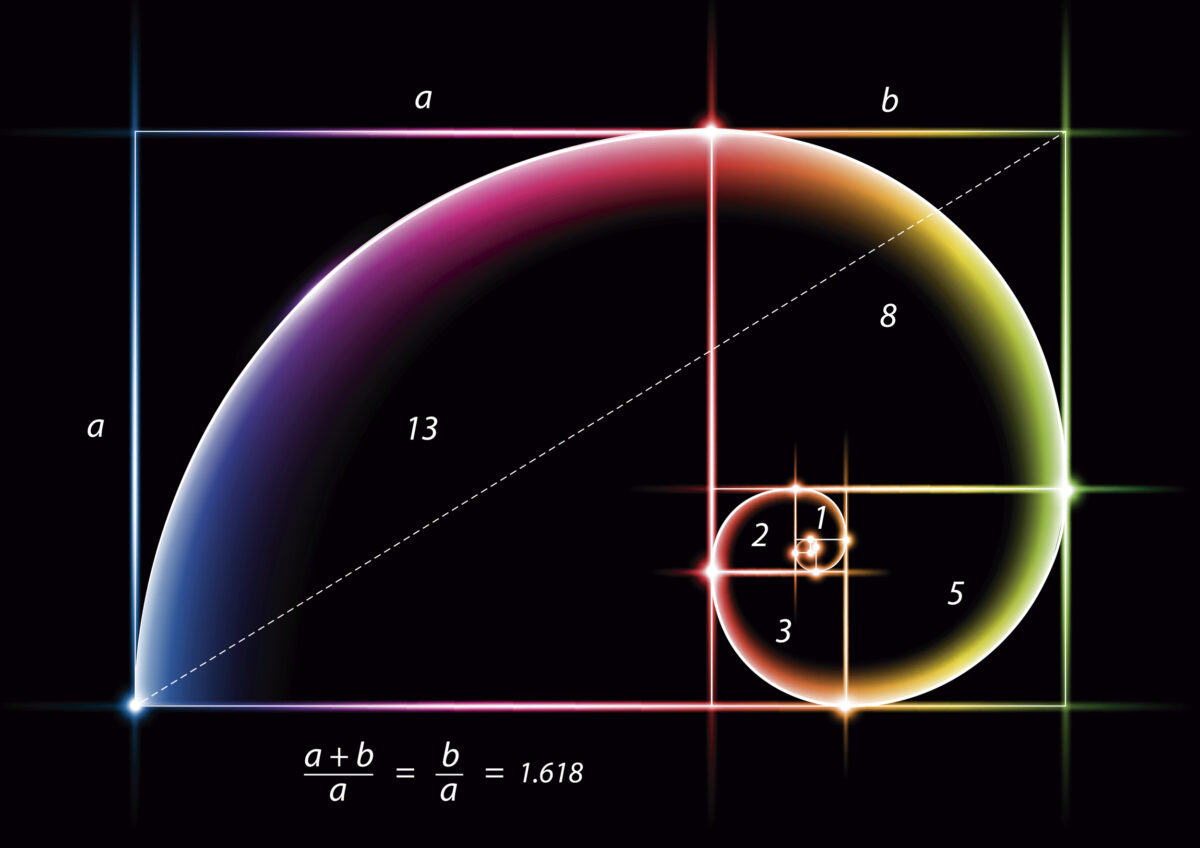
A Proporção Áurea, também conhecida como Divina Proporção e Golden Ratio, é um número irracional aproximadamente igual a 1,618. Este conceito foi estudado desde a antiguidade, sendo empregado por matemáticos gregos e renascentistas em suas obras. É frequentemente representada pela letra grega phi (φ).
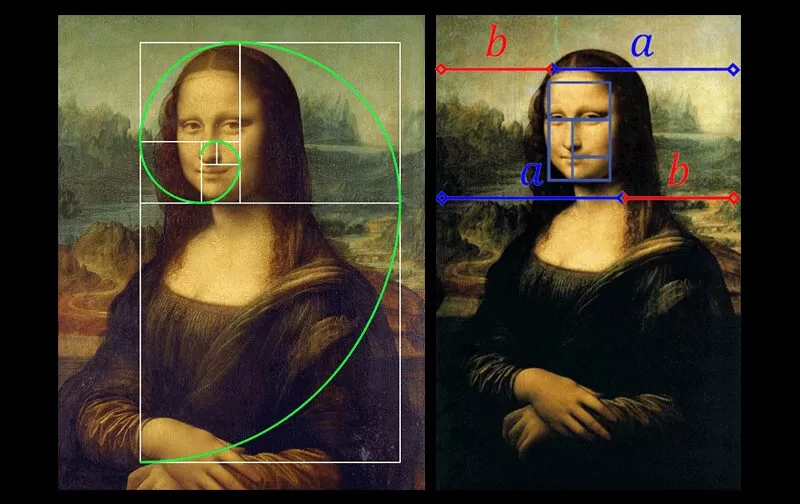
Na natureza, a Proporção Áurea pode ser observada em várias formas, como na disposição das pétalas de uma flor, na concha do náutilo e até mesmo no corpo humano. Artistas como Leonardo da Vinci a aplicaram em suas obras, como na famosa pintura “Monalisa”.

Para que serve a Proporção Áurea
A aplicação da Proporção Áurea pode trazer uma sensação de harmonia e beleza, sendo amplamente utilizada em design gráfico e arquitetura. Quando os elementos de um design seguem essa proporção, eles parecem mais naturais e menos forçados, o que ajuda a atrair e manter a atenção do espectador.
Ela também é conhecida por sua capacidade de criar uma sensação de movimento e dinamismo em uma composição, fazendo com que os designs sejam mais intrigantes e visualmente estimulantes.
Usos em diferentes disciplinas
Além do design gráfico, a Proporção Áurea é utilizada em fotografia, design de produtos, arquitetura e até mesmo no design de interfaces de usuário (UI). A versatilidade faz dela uma ferramenta valiosa para qualquer designer.
Na fotografia, pode ser usada para compor imagens de forma mais interessante e harmoniosa, guiando o olhar do espectador de maneira natural através da imagem.
No design de produtos, para ajudar a criar objetos que, além de funcionarem bem, são esteticamente agradáveis.
Em UI design, a Proporção Áurea pode ser usada para criar interfaces intuitivas e agradáveis, onde cada elemento está perfeitamente posicionado para facilitar a navegação do usuário. Ela também ajuda a alcançar equilíbrio e simetria no design. Ao dividir um layout de acordo com a Proporção Áurea, os designers podem criar uma composição que parece bem equilibrada e harmoniosa. Isso é especialmente útil em layouts complexos, onde é necessário manter a coerência visual.
A Proporção Áurea pode ser utilizada na tipografia para criar uma hierarquia visual clara e atraente. Por exemplo, a proporção entre os tamanhos de título, subtítulo e corpo do texto pode segui-la para garantir que o texto seja fácil de ler e visualmente equilibrado. Isso pode melhorar a legibilidade e a estética geral de um design tipográfico.
Estudos sugerem que os humanos são naturalmente atraídos por proporções que seguem a Proporção Áurea. Isso pode ser devido à sua presença em muitos elementos naturais e na estrutura do corpo humano. Utilizar essa proporção no design pode criar uma sensação de familiaridade e conforto, tornando o design mais agradável aos olhos, dando aos projetos uma atração psicológica significativa.
Benefícios da Proporção Áurea
Melhoria na composição visual
A aplicação da Proporção Áurea pode melhorar significativamente a composição visual de um design, tornando-o mais atraente e harmônico. Elementos dispostos de acordo com ela tendem a parecer mais naturais e equilibrados, o que pode aumentar a qualidade percebida do design.
Aumento da atratividade e engajamento
Designs que utilizam a Proporção Áurea tendem a ser mais atrativos e a capturar melhor a atenção do público, aumentando o engajamento e a eficácia das comunicações visuais. Ela pode ajudar a criar um ponto focal forte, guiando o olhar do espectador de maneira intuitiva e eficaz.
Aperfeiçoamento da usabilidade
A Proporção Áurea pode ser utilizada para melhorar a usabilidade de interfaces digitais. Ao organizar elementos de acordo com essa proporção, designers podem criar layouts que são esteticamente agradáveis, funcionais e intuitivos. Isso pode resultar em uma melhor experiência do usuário e maior satisfação com o produto.
Versatilidade em diversos contextos
Uma das maiores vantagens da Proporção Áurea é sua versatilidade. Ela pode ser aplicada em praticamente qualquer tipo de design, desde peças gráficas até produtos físicos e interfaces digitais. Essa flexibilidade torna-a uma ferramenta essencial para qualquer designer que deseja criar composições equilibradas e eficazes.
Como usar a Proporção Áurea no design
Para aplicar a Proporção Áurea no design, é importante entender suas bases matemáticas e como criar grids e layouts que sigam essa proporção. Isso pode ser feito utilizando a relação 1:1.618 para definir dimensões e espaçamentos.
Desenhando um retângulo áureo
Passo 1: Desenhe um quadrado inicial.
Crie um quadrado de qualquer tamanho. Por exemplo, um quadrado de 100×100 pixels.
Passo 2: Divida o quadrado ao meio para formar dois retângulos.
Divida o quadrado ao meio verticalmente ou horizontalmente.
Passo 3: Adicione uma seção adicional ao retângulo menor.
Aplique a Proporção Áurea ao retângulo menor, adicionando uma seção de forma que o retângulo maior agora tenha a razão de 1.618.
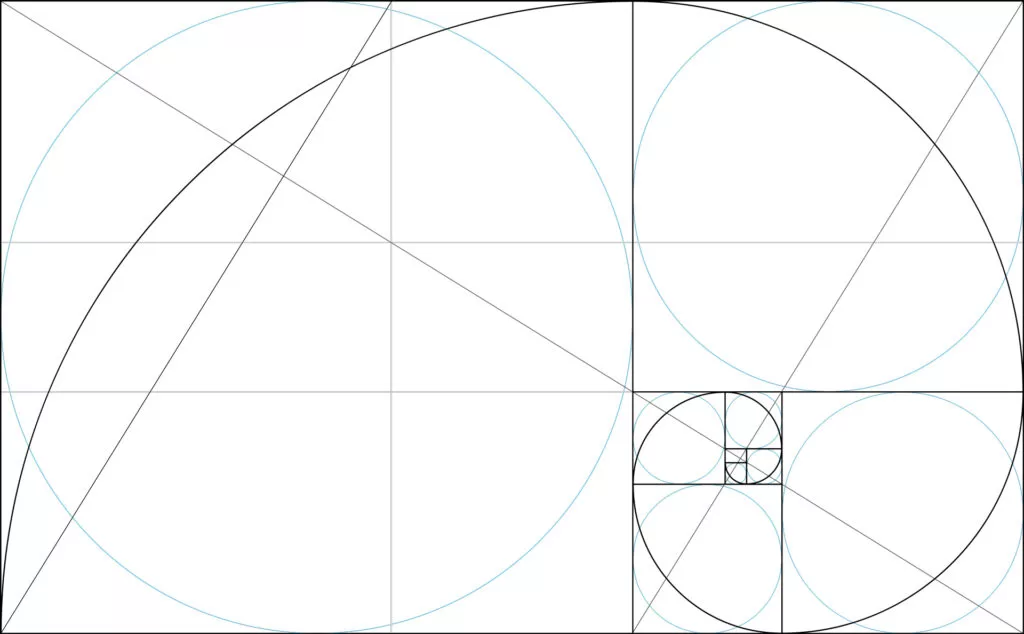
Aplicando a espiral áurea
Passo 1: Divida o retângulo áureo em quadrados menores.
Continue dividindo o retângulo em quadrados menores seguindo a Proporção Áurea.
Passo 2: Desenhe arcos de círculo dentro dos quadrados.
Desenhe arcos que conectem os cantos opostos dos quadrados, criando uma espiral que pode ser usada para guiar a composição visual.
Utilizando a grade áurea no layout
Passo 1: Crie uma grade com base na Proporção Áurea.
Use a Proporção Áurea para definir as linhas de divisão do layout. Por exemplo, em um layout de página, divida a largura da página por 1.618 para encontrar o ponto ideal de divisão.
Passo 2: Posicione os elementos principais nas interseções da grade.
Coloque elementos importantes como títulos, imagens e chamadas para ação nas interseções das linhas da grade para criar um equilíbrio visual.
Redimensionando elementos com a Proporção Áurea
Passo 1: Determine o tamanho de um elemento base.
Escolha um elemento de tamanho base, como um botão ou uma imagem.
Passo 2: Redimensione outros elementos com base na propoção.
Multiplique ou divida o tamanho do elemento base por 1.618 para encontrar os tamanhos harmoniosos para outros elementos.

Exemplos de aplicação da Proporção Áurea
Design Gráfico
No design gráfico, a Proporção Áurea pode ser aplicada na criação de logotipos, posters e outros materiais visuais. A utilização correta dessa proporção pode melhorar a estética e a eficácia comunicativa dos projetos. Por exemplo, muitos logotipos de empresas famosas a seguem para garantir que seus designs sejam memoráveis e visualmente agradáveis. Outro ponto é que cartazes e infográficos podem utilizá-la para organizar informações de maneira a serem facilmente compreendidas pelo espectador.
Design Web
Em design web, a Proporção Áurea pode ajudar na criação de layouts equilibrados e intuitivos. Elementos como colunas, imagens e textos podem ser dispostos de maneira a seguir essa proporção, melhorando a experiência do usuário. Por exemplo, a largura de uma barra lateral em relação ao conteúdo principal pode segui-la, criando uma divisão de espaço que parece natural e bem proporcionada. Além disso, os tamanhos de fonte e espaçamentos entre elementos textuais podem ser ajustados de acordo com ela para melhorar a legibilidade e a estética geral do site.
Design para Mídias Sociais
Para o design de mídias sociais, a Proporção Áurea pode ser utilizada para criar posts visualmente atraentes e que chamem a atenção do público. Ferramentas como grids podem auxiliar na disposição correta dos elementos visuais. Isso é especialmente importante em plataformas onde a competição por atenção é intensa, como Instagram e Facebook. Através do seu uso, designers podem criar layouts que destacam informações importantes e guiam o olhar do usuário de forma eficaz.
Entender e aplicar a Proporção Áurea no design pode elevar a qualidade dos projetos, tornando-os mais profissionais e atraentes. É uma técnica que todo designer deve conhecer e utilizar em seu trabalho.